ဒီသင္ခန္းစာမွာေတာ့ body အစိတ္အပိုင္းကို HTML5 သံုးျပီးသေရးသြားမယ္၊ ၀က္ဆိုက္ေတြကို စတင္တည္ေဆာက္တုန္းက HTML ရဲ့ table နည္းကိုသံုးျပီး
၀က္ဆိုက္တစ္ခုလံုးရဲ့ အသြင္အျပင္နဲ႔ ေနရာခ်ထားမူ အစီအစဥ္ေတြကိုတည္ေဆက္ခဲ့ပါတယ္၊ ေခါင္းစဥ္ပိုင္း (heading) ဆိုရင္ ၀က္ဆိုက္ရဲ့ေခါင္းစဥ္အတြက္၊
Navigation Bar ဆိုရင္ ၀က္ဆိုက္ရဲ့ အျခားစာမ်က္ႏွာေတြကို ကူးေျပာင္းႏိုင္ေအာင္လင့္ခ်ိတ္ထားတဲ့ အခ်က္အလက္ေတြ၊ Side bar ဆိုရင္
၀က္ဆိုက္မွာပါ၀င္တဲ့ က႑ အသီးသီးရွိတဲ့ စာမ်က္ႏွာေတြကို အလြယ္တစ္ကူ ၀င္ေရာက္ဖို႔အတြက္စာမ်က္ႏွာ၊ content ဆိုရင္ ၀က္ဆိုက္ရဲ့ အဓိက
စာမ်က္ႏွာေတြကိုေရးတဲ့အစိတ္အပိုင္း၊ Footer ဆိုရင္ ၀က္ဆိုက္ရဲ့ ေအာက္ဆံုးအပိုင္းမွာေနရာယူျပီး ၀က္ဆိုက္နဲ႔ ပက္သတ္တဲ့ ဆက္သြယ္ရန္လိပ္စာတို႔၊
Term and Condition တို႔ကိုထည့္ပါတယ္၊ ေအာက္က ၀က္ဆိုက္ကို ဥပမာ ၾကည့္ပါ၊

အထက္က ၀က္ဆိုက္မွာ အစိမ္းေရာင္ျပထားတဲ့ေနရာကေတာ့ Header အပိုင္းျဖစ္တယ္၊ အနီေရာင္ျပထားတဲ့အစိတ္အပိုင္းကေတာ့ Navigiator
အပိုင္းျဖစ္တယ္၊ အ၀ါေရာင္ျပထားတဲ့အစိတ္အပိုင္းကေတာ့ content အပိုင္းျဖစ္တယ္၊ အျပာေရာင္ျပထားတဲ့အပိုင္းကေတာ့ Sidebar အပိုင္းပါ၊
ခရမ္းေရာင္ျပထားတဲ့အပိုင္းကေတာ့ Footer အပိုင္းပါ၊ အထက္က ဆိုက္အတိုင္းပါပဲ ၀က္ဆိုက္အမ်ားစုက herder,navigator,sidebar,content,footer
ဆိုျပီး အစိတ္အပိုင္းအသီးသီးခြဲျခားျပီးေရးၾကပါတယ္၊ ကနဦးေတာ့ HTML ရဲ့ table နည္းကိုသံုးျပီး အထက္က အစိတ္အပိုင္း
ငါးခုကိုခြဲပါတယ္၊ ေနာက္ပိုင္းမွာေတာ့ div ကိုသံုးျပီး အထက္က အစိတ္အပိုင္းငါးခုကိုခြဲလာပါေတာ့တယ္၊ div ကိုသံုးျခင္းက HTML table
tag ေတြကိုသံုးျခင္းထက္အစေပါင္းမ်ားစြာ ပိုအဆင္ေျပာပါတယ္၊ div ကိုသံုးျခင္းအားျဖင့္ လိုအပ္တဲ့ အစိတ္အပိုင္း တစ္ခုစီကို
ၾကိဳက္တဲ့အခ်ိန္မွာ ျပင္ဆင္လို႔ရတယ္၊ တည္းျဖတ္လို႔ရတယ္၊ ၾကိဳက္တဲ့အခ်ိန္အလွဆင္လို႔ရတယ္၊
အထက္က လို၀က္ဆိုက္ေတြရဲ့ အေျခခံ တည္ေဆာက္ပံုေတြတူညီတယ္ဆိုတာကို သေဘာေပါက္တဲ့ HTML5 developer ေတြက ပိုမိုလြယ္ကူျပီး
၀က္ဆိုက္တည္ေဆာက္ရာမွာ အဆင္ေျပမယ့္နည္းတစ္ခုကို Develop လုပ္ခဲ့တယ္၊ ေအာက္မွာၾကည့္ပါ၊

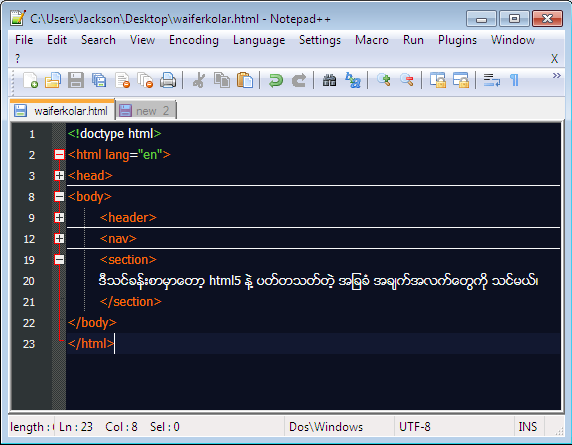
အထက္က <body> အဖြင့္အပိတ္ၾကားက ေရးခဲ့တဲ့ Tag ပံုစံကေတာ့ HTMl5 ၀က္ဆိုက္အတြက္ Header ကိုေရးတဲ့ပံုစံပါ၊
ၾကားျဖတ္ျပီးတစ္ခုေလာက္သင္ေပးခ်င္ပါတယ္၊ အထက္က ပံုရဲ့အနီေရာင္ျမားျပ ထားတဲ့ ေနရာမွာ အျဖဴေရာင္အတုန္းေလးနဲ႔ အဲ့ဒီ့အတုန္းေလးထဲမွာ
အႏုတ္သေကၤသကိုေတြပမွာပါ၊ အဲ့ဒီ့ အႏုတ္သေကၤသေလးကို ခလစ္တစ္ခ်က္ႏွိပ္လိုက္ရင္ေတာ့ <head> Section
တစ္ခုလံုးေပ်ာက္သြားမယ္၊ ေပ်ာက္သြားမယ္ဆိုတာ
လံုး၀ပ်က္သြားတာကိုေျပာတာမဟုတ္ပါဘူး၊ ေဖ်ာက္ထားေပးတာကိုေျပာတာပါ၊ ႏွိပ္ၾကည့္လိုက္ပါ ေအာက္က အတိုင္းျဖစ္သြားမယ္၊

အထက္က ပံုကေတာ့ <head> Section ကိုေဖ်ာက္ထားတဲ့ပံုပါ၊ ျပန္ျပီးေပၚေစခ်င္ရင္ေတာ့ <head> ရဲ့ဘယ္လက္က အေပါင္းလကၡဏာေလးကိုႏွိပ္လိုက္ပါ၊
ဒါဆိုရင္ျပန္ေပၚလာမယ္၊
အခု <body> Section ထဲမွာရွိတဲ့ <header> အေၾကာင္းကို ေလ့လာရေအာင္၊ ဒီ <header> အဖြင့္နဲ႔ အပိတ္ </header> Tags တို႔က
၀က္ဆိုက္တစ္ခုရဲ့ ေခါင္းစဥ္ ကိုကိုစားျပဳတယ္၊ ေခါင္းစဥ္က စာျဖစ္ရင္ျဖစ္မယ္၊ ပံုျဖစ္ရင္ျဖစ္မယ္၊ အဲ့ဒီ့ အစိတ္အပိုင္းကို <header> အျဖစ္သတ္မွတ္တယ္၊
အထက္က ကုတ္ကို Run ၾကည့္လိုက္ရင္္ ေအာက္က အတိုင္း google Chrome မွာ သင့္၀က္ဆိုက္ကိုေတြ႔ရမယ္၊

အထက္က ေတာ့ သင္ေရးလိုက္တဲ့ ၀က္ဆိုက္ရဲ့ header အပိုင္းပါ၊ Browser ကလဲ သင္ေရးလိုက္တဲ့ <header> Tags အဖြင့္အပိတ္ၾကားက
စာေတြအားလံုးက ေခါင္းစဥ္အတြက္ဆိုတာကိုေသခ်ာသိတယ္၊ အခု ့ေနာက္ထပ္တစ္ဆင့္အေနနဲ႔ Navigation Bar ထည့္ပါမယ္၊ ေအာက္က အတိုင္း

အထက္မွာေတာ့ Navigation Bar ထည့္လိုက္ပါပီ၊ HTML5 မွာ Navigation bar ကိုတိုက္ရိုက္ထည့္တဲ့ ကုတ္ကေတာ့ <nav> အဖြင့္ နဲ႔ </nav> အပိတ္
Tag တို႔ပါ၊ အခု ဥပမာ မွာ စာရင္း သံုးခုပါတယ္၊ unordered list ပံုစံနဲ႔ ေရးထားတာ၊ အဲ့ဒီ့ <nav> ဆိုတဲ့ Tag ကိုေတြ႔ရင္ browser ေတြက Navigation
မွန္းသိတယ္၊ အထက္က ကုတ္ေတြေရးျပီးရင္ သိမ္းလိုက္ပါ၊ ျပီးရင္ Google Chrome နဲ႔ Run ၾကည့္လိုက္ပါ၊ ေအာက္က အတိုင္း
သင့္၀က္ဆိုက္ကိုေတြ႔ရမယ္၊

အထက္က ပံုစံကေတာ့ သင့္၀က္ဆိုက္ကို ျမင္ရမယ့္ပံုစံပါ၊ ေလာလာ ဆယ္ အလွမဆင္ရေသးဘူး၊ မပူနဲ႔ ေနာက္အခန္းမွာ CSS သံုးျပီး
အလွဆင္မယ္၊ ေနာက္တစ္ဆင့္အေနနဲ႔ Content ကိုထည့္မယ္၊ Content ကို ကိုယ္စာျပဳမယ့္ HTML5 Tag ကေတာ့ <section> အဖြင့္နဲ႔ </section>
အပိတ္တို႔႔ပါ၊ ေအာက္မွာၾကည့္ပါ၊

အထက္မွာေတာ့ <section> ကို ထည့္လိုက္ပါပီ၊ <section> အဖြင့္နဲ႔ </section> အပိတ္တို႔ၾကားမွာထည့္သမွ်စာသားေတြ ပံုေတြ သင့္ဆိုက္ရဲ့ အဓိက
စာေရးတဲ့ အစိတ္အပိုင္းကို ကိုယ္စာျပဳမွာပါ၊ အထက္က ဥပမာ မွာ <header> နဲ႔ <nav> တို႔ကို ခဏေဖ်ာက္ထားတာကိုေတြ႔ရမယ္၊ ျပန္ေဖာ္ခ်င္ရင္
အေပါင္းလကၡဏာေလးေတြကိုႏွိပ္၊ အထက္က အတိုင္း Section ထည့္ျပီးရင္ျဖင့္ Google Chorme မွာ Run ၾကည့္လိုက္ပါ၊
သင့္၀က္ဆိုက္ကိုေအာက္ပါအတိုင္းေတြ႔ရမယ္၊

အထက္က အဆင့္အထိျပီးသြားရင္ျဖင့္ Side bar ထည့္ပါမယ္၊ Side bar ကိုကုိယ္စားျပဳတဲ့ HTML5 Tag ကေတာ့ <aside> ပါ၊ အဖြင့္ <aside> နဲ႔ အပိတ္
</aside> တို႔ ၾကားက စာသားေတြအားလံုးကို browser က side bar ထဲက စာေတြလို႔သတ္မွတ္ပါလိမ့္မယ္၊ ေအာက္မွာၾကည့္ပါ၊

အထက္က အတိုင္း side bar ကို ကုိယ္စာျပဳတဲ့ <aside> Tag ကိုထည့္ျပီးသြားရင္ျဖင့္ Google Chrome မွာ Run ၾကည့္လိုက္ပါ၊ ေအာက္က
အတုိင္းေတြ႔ရမယ္

အထက္က အဆင့္ အတိုင္း side bar ကိုထည့္ျပီးသြားရင္ျဖင့္ ေနာက္တစ္ဆင့္အေနနဲ႔ Footer ထည့္ပါမယ္၊ <footer> အဖြင့္နဲ႔ </footer>
အပိတ္တို႔ကိုထည့္မွာပါ၊ အဲ့ဒီ့ <footer> အဖြင့္နဲ႔ </footer> အပိတ္တို႔ၾကားက စာသားေတြအားလံုးကို browser ကလဲ footer
ထဲမွာပါတဲ့စာသားေတြအျဖစ္ေဖာ္ျပေပးမွာပါ၊ ေအာက္မွာၾကည့္ပါ၊

အထက္မွာေတာ့ ၀က္ဆုိက္ထဲကို footer ထည့္လိုက္ပါပီ၊ Run ၾကည့္္လိုက္ရင္ေအာက္က

ဆိုက္က မလွေသးပါဘူး၊ မပူပါနဲ႔ ေနာက္တစ္ခန္းမွာ CSS သံုးျပီးအလွဆင္သြားမွာပါ၊ အခုေတာ့ HTML5 Code ေတြကို ဘယ္လိုေရးလဲ
၀က္ဆိုက္မွာဘယ္လိုေပၚလဲဆိုတာကိုေသခ်ာေလ့လာထားပါ၊ ေနာက္တစ္ခန္းမွာ အလွဆင္မယ္၊ ဒီအခန္းကို နားလည္မွ ေနာက္တစ္ခန္းသြား၊
No comments:
Post a Comment