ဒီသင္ခန္းစာမွာေတာ့ ၀က္ဆိုက္ရဲ့ Layout ပံုစံကို လက္စသက္လိုက္ၾကမယ္၊ လက္စသက္မယ္ဆိုေတာ့ ျပဳျပင္စရာ
နည္းနည္းေလးက်န္ေနေသးတယ္၊ ေအာက္မွာ လက္ရွိ အေျခအေန အရ ၀က္ဆိုက္ကို ၾကည့္ပါ၊

အခု ၀က္ဆိုက္က အေတာ့ ကိုၾကည့္ေကာင္းေနျပီ ဒါေပမယ့္ အေရးၾကီးတဲ့ အခ်က္တစ္ခု ရွိေသးတယ္၊ အဲ့ဒါကေတာ့ Article ေတြပါပဲ၊
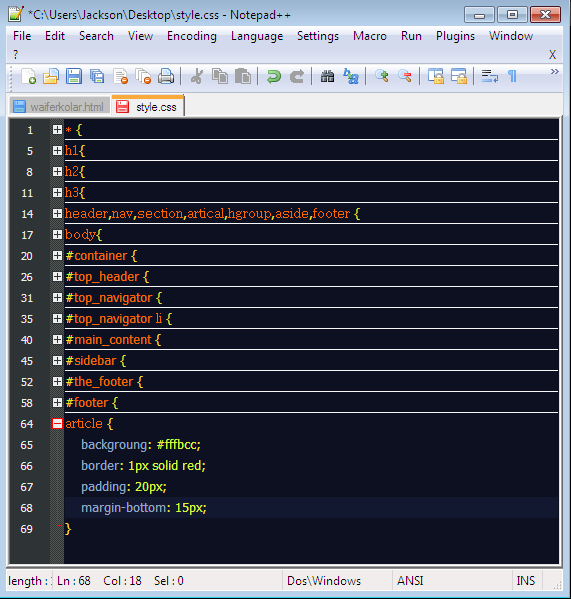
သူတို႔ကို ေသခ်ာအလွဆင္ဖို႔လိုေသးတယ္၊ ဒီအတြက္ ေအာက္က အတိုင္း CSS ဖိုင္မွာ apply လုပ္ျပီးအလွဆင္မယ္၊

အထက္မွာေတာ့ HTML ဖိုင္ထဲမွာရွိတဲ့ article အစိတ္အပိုင္းကို CSS apply လုပ္လုိက္ပါပီ၊ တစ္ခုစီရွင္းျပမယ္၊
Background: #fffbcc; ကေတာ့ ေနာက္ခံအေရာင္ကို #fffbcc လို႔ထားလိုက္တာ၊
Border: 1px solid red; ကေတာ့ ေဘာင္ကို 1px အထူ အနီေရာင္ထားလိုက္တာ၊
Padding:20px ကေတာ့ Content ရဲ့ border နဲ႔ စာသားေတြရဲ့ အကြာအေ၀းကို 20px လို႔ထားလိုက္တာ၊ Content အတြင္းမွာပဲ
အကြာအေသးခ်ိန္တာျဖစ္တဲ့အတြက္ ၀က္ဆိုက္တစ္ခုလံုးရဲ့ 1000px အက်ယ္ကိုမထိခိုက္ဘူး၊
Margin-bottom:15px ကေတာ့ article Element တစ္ခုနဲ႔ သူ႔ေအာင္က အျခား Element ေတြရဲ့ 15px ျခားလိုက္တာပါ၊ ဒါမွ တစ္ခုနဲ႔ တစ္ခု ကပ္မေနမွာ၊
margin ကို 15px ထားရာမွာ ေလးဖက္လံုးထားတာမဟုတ္ဘဲ ေအာက္ဖက္တစ္ခုပဲထားတာကိုသတိျပဳပါ၊ အားလံုးျပီးသြားရင္ေတာ့
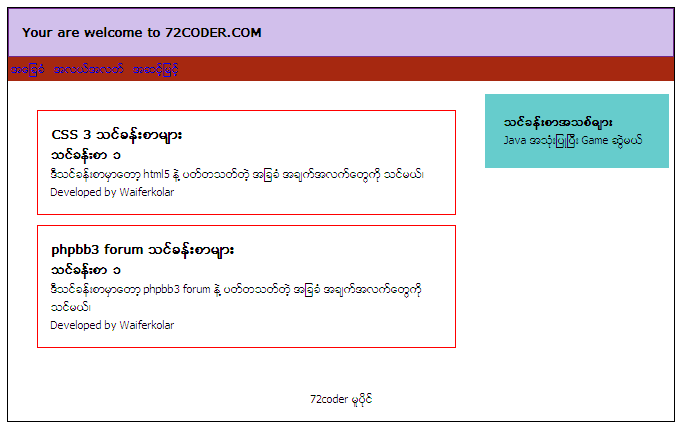
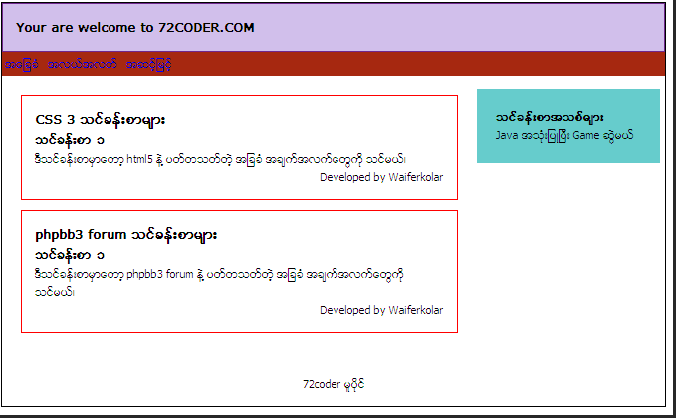
သင့္၀က္ဆိုက္ကိုေအာက္က အတိုင္းျမင္ေတြ႔ရမွာပါ၊

အထက္က အတိုင္းအေျခအေနဆိုရင္ေတာ့ ၀က္ဆိုက္က အေတာ့ကို Layout Style လွပေနပါပီ၊ ဒါေပမယ့္ Devloped by Waiferkolar ဆိုတဲ့ article
တစ္ခုစီရဲ့ ေအာက္ဆံုးစာသားေတြက ညာဘက္မွာရွိသင့္တယ္၊ ဒါကိုျပဳျပင္လို႔ရပါတယ္၊ သူတို႔ကို HTML File မွာ ၾကည့္ရင္ သူတို႔က article
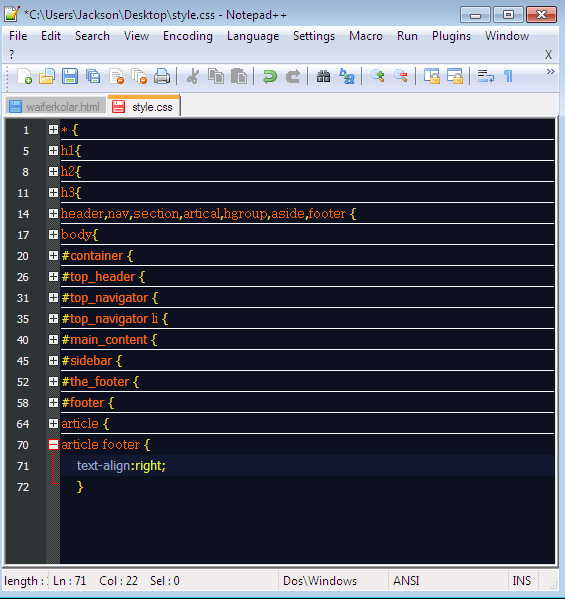
တစ္ခုစီအတြင္းမွာရွိတဲ့ footer ဆိုတဲ့ Child Element အျဖစ္ရွိေနမွာပါ၊ အခု အဲ့ဒီ့ footer ေတြကို ညာဘက္ေျပာင္းၾကမယ္၊ ေအာက္က CSS ဖိုင္ကိုၾကည့္ပါ၊

အထက္မွာေတာ့ article အတြင္းက footer မွာရွိတဲ့စာသားေတြကို ညာဘက္ကိုကပ္ဖို႔ CSS apply လုပ္လိုက္ပါပီ၊ အဲ့ဒီ့ footer
အစိတ္အပိုင္းကိုေခၚသံုးဖို႔အတြက္ Mother Element ျဖစ္တဲ့ article ကိုေရွ႕မွာထားျပီးေခၚသံုးရပါတယ္၊ ဒါမွမဟုတ္ဘဲ footer လို႔ တစ္လံုးထဲ ေခၚသံုးရင္
(select) လုပ္ရင္ျဖင့္ HTML ဖိုင္ရဲ့ ေအာက္ဆံုးမွာရွိတဲ့ article ထဲမပါတဲ့ footer ပါ အက်ံဳး၀င္သြားမယ္၊ ေျပာင္းသြားမယ္၊ သတိထားပါ၊ text-align: right;
ကေတာ့ စာသားေတြကို ညာဘက္ကိုကပ္မယ့္ေျပာတာပါ၊ အထက္က အတိုင္း CSS apply လုပ္ျပီးရင္ သင့္၀က္ဆိုက္ကိုေအာက္က အတိုင္းေတြ႔ရမယ္၊

အထက္က အတိုင္းအားလံုး၀က္ဆိုက္ကိုရရင္ျဖင့္ Layout က႑ ျပီးဆံုးသြားပါပီ၊ ေနာက္သင္ခန္းစာမွာေတာ့ traditional box model ကို သင္ျပသြားမယ္၊
၀က္ဆိုက္မွာထည့္သံုသြားမယ္၊ CSS3 နဲ႔ HTML5 ရဲ့ ေျပာင္ေျမာက္တဲ့ေပါင္းစပ္မူကိုေလ့လာရမွာပါ၊
No comments:
Post a Comment