ဒီသင္ခန္းစာမွာေတာ့ <section> ထဲကို Articale ထည့္တဲ့ ပံုစံကိုရွင္းျပေပးမယ္၊ Article ဆိုေတာ့ ေဆာင္းပါး ေပါ့၊ ဒါေပမယ့္ နာမည္ပဲ ယူထားတာပါ၊
တကယ့္ ေဆာင္းပါးေတြနဲ႔ တူစရာမလိုပါဘူး၊ <section> အဖြင့္ နဲ႔ အပိတ္ </section> ၾကားမွာ Article ကိုထည့္ရမယ္၊ <article > အဖြင့္နဲ႔ </article>
အပိတ္တို႔ပါ၊ ေအာက္က အတိုင္း၊
 အထက္က အတိုင္း <article> အဖြင့္ နဲ႔
</article> အပိတ္တို႔ကို <section> အဖြင့္ နဲ႔ </section> အပိတ္တို႔ၾကားမွာထည့္ေပးရတယ္၊
အထက္က အတိုင္း <article> အဖြင့္ နဲ႔
</article> အပိတ္တို႔ကို <section> အဖြင့္ နဲ႔ </section> အပိတ္တို႔ၾကားမွာထည့္ေပးရတယ္၊ဒီလိုထည့္ေပးလိုက္တာက အေၾကာင္းရွိပါတယ္၊ <article> အဖြင့္နဲ႔ အပိတ္ ၾကားမွာ layout တစ္ခု တည္ေဆာက္ဖို႔ပါ၊ အဲ့ဒီ့ <article>
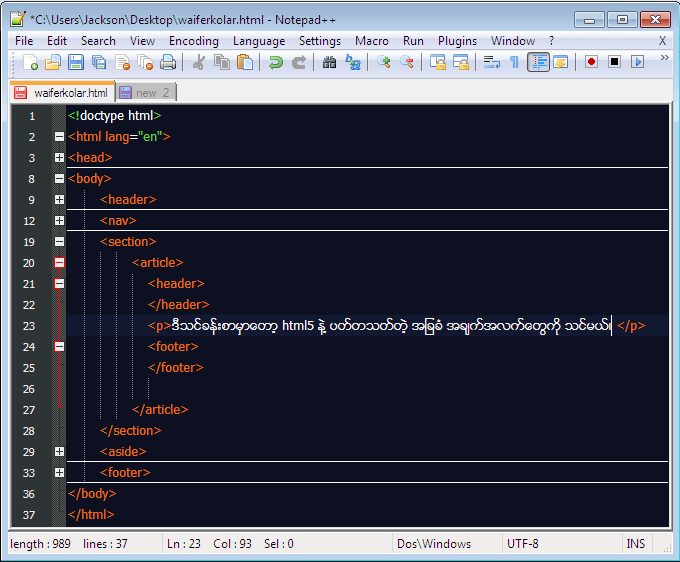
Tags ႏွစ္ခုၾကားမွာေရးမယ့္ စာသားေတြ ပံုေတြကို ေခါင္းစဥ္ထည့္မယ္၊ စာပိုဒ္ေတြထည့္မယ္၊ footer ထည့္မယ္၊ အဲ့ဒါေတြအားလံုးကို လုပ္ဖို႔အတြက္
<article> Tags ၾကားမွာလုပ္ႏိုင္ပါတယ္၊ ေအာက္မွာၾကည့္ပါ၊
အထက္မွာေတာ့ <article > အထဲမွာ header , paragraph, footer တို႔ကိုထည့္လိုက္ပါပီ၊ paragraph မွာေတာ့ စာသားတစ္ခ်ိဳ႕ပါထည့္လိုက္ပါတယ္၊ အခု
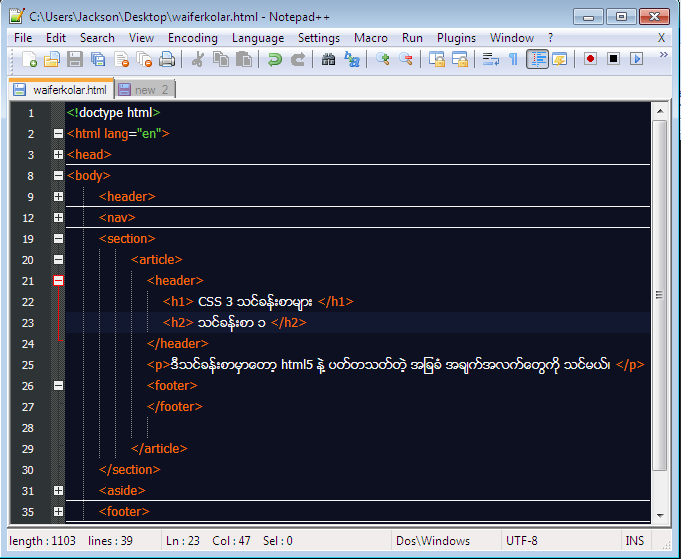
<header>အဖြင့္ နဲ႔ </header> တို႔ထဲမွာ ေခါင္းစဥ္ ႏွစ္ခုထည့္မယ့္၊

အထက္မွာေတာ့ <article > အထဲမွာ header , paragraph, footer တို႔ကိုထည့္လိုက္ပါပီ၊ paragraph မွာေတာ့ စာသားတစ္ခ်ိဳ႕ပါထည့္လိုက္ပါတယ္၊ အခု
<header>အဖြင့္ နဲ႔ </header> တို႔ထဲမွာ ေခါင္းစဥ္ ႏွစ္ခုထည့္မယ့္၊

အထက္မွာေတာ့ Article ရဲ့ header ဆိုတဲ့ section ထဲမွာ ေခါင္းစဥ္ႏွစ္ခုထည့္လိုက္ပါပီ၊ ဒီမွာ တစ္ခု သတ္မွတ္စရာက်န္ေသးတယ္၊ ေခါင္းစဥ္
တစ္ခုထပ္ပိုျပီးတပ္ရင္ေတာ့ အဲ့ဒီ့ ေခါင္းစဥ္ေတြကို အုပ္စုခြဲေပးရမယ္၊ ေခါင္းစဥ္အုပ္စုကို <hgroup> </hgroup> အပိတ္တို႔နဲပ ၀ိုင္းေပးရပါတယ္၊ တစ္ခုထဲ
ဆိုရင္ေတာ့ <hgroup> နဲ႔ ၀ိုင္းစရာမလိုပါဘူး၊ ေအာက္မွာ <hgroup> နဲ႔ ၀ိုင္းထားတဲ့ပံုပါ၊

အထက္မွေတာ့ Atricle အတြင္းရွိ <header> ထဲက ေခါင္းစဥ္ႏွစ္ခုကို <hgroup> နဲ႔ ၀ိုင္းျပီး မွတ္သားလိုက္ပါပီ၊
ဒီလိုမမွတ္သားလို႔မရဘူးေနာ္၊ ေခါင္းစဥ္တစ္ခုပဲ တပ္ထားရင္ ေတာ့ မွတ္သားစရာမလိုဘူး၊ အခုေခါင္းစဥ္ပိုင္းေတာ့ အေတာ္ေလးလံုေလာက္သြားပီ၊
ထပ္ျပီးလုိအပ္တာကေတာ့ footer မွာစာသားအနည္းငယ္ထည့္ဖို႔ပါ၊ သင္ၾကိဳက္တဲ့စာသားထည့္ႏိုင္ပါတယ္ ေအာက္က အတိုင္း

အထက္က အတိုင္း Footer ထဲမွာ စာအနည္းငယ္ထည့္ျပီးသြားရင္ျဖင့္ Article section က အေတာ္ေလးျပည့္စံုသြားပါပီ၊ ဒီမွာတစ္ခုေျပာလိုတာက
<section> Tag ထဲက article ကို တစ္ခုထဲမဟုတ္ပဲ ၾကိဳက္သေလာက္ထည့္ႏိုင္ပါတယ္၊ ေအာက္မွာေနာက္ထပ္တစ္ခုထပ္ထည့္ျပမယ္၊

အထက္မွာေတာ့ <section> Tag ထဲမွာေနာက္ထပ္ article တစ္ခုထပ္ထည့္လိုက္တာပါ၊ အိုေက အခု ဆိုက္ရဲ့ အသြင္အျပင္ကို Google Chrome နဲ႔
ဖြင့္ျပီးၾကည့္လိုက္မယ္၊ ေအာက္မွာၾကည့္ပါ၊

အထက္မွာေတာ့ လက္ရွိ သင္ဆြဲထားျပီးတဲ့ ဆိုက္ပံုစံပါ၊ လံုး၀မလန္းေသးဘူး၊ မပူပါနဲ႔ သင္မယံုၾကည့္ႏိုင္ေလာက္တဲ့ အလွဆင္မူမ်ိဳးကို CSS
အသံုးျပဳျပီး ေနာက္သင္ခန္းစာေတြမွာလုပ္သြားမွာပါ၊ အခုေတာ့ HTML5 ရဲ့ Layout ခ်မွတ္ပံုနဲ႔ Tags ေတြ အသံုးျပဳပံုကိုသာ သင္အာရံုစိုက္ျပီး
နားလည္ေအာင္လုပ္ထားပါ၊ ေနာက္ပိုင္း မွအလွဆင္မယ္၊ ေနာက္ပိုင္းအလွဆင္ရင္ အခု ရွင္းျပေနတဲ့ HTML5
Tags ေတြကို ျပန္ရွင္းျပေတာ့မွာမဟုတ္တဲ့အတြက္ ဒီသင္ခန္းစာေတြကို ေက်ေက် ညက္ညက္ နားလည္ထားဖို႔လိုပါတယ္၊
No comments:
Post a Comment