Website Layout
ဒီအခန္းမွာေတာ့ ၀က္ဆိုက္ရဲ့ အခင္းအက်င္း
(layout) ကိုျပဳျပင္ဖို႔ အသင့္ျပင္မယ္၊ ေနာက္တစ္ခန္းမွာစျပီး layout ကိုအလုပ္စလုပ္မယ္၊ အခု ေရွ႕က ဆြဲခဲ့ တဲ့ ၀က္ဆိုက္တစ္ခုလံုးကို ၾကည့္တဲ့ ကြန္ျပဴတာ တိုင္းရဲ့ အလည္မွာေရာက္ေစဖို႔ div တစ္ခုနဲ႔သတ္မွတ္မယ္၊ သတ္မွတ္မယ့္ div ကို နာမည္ container
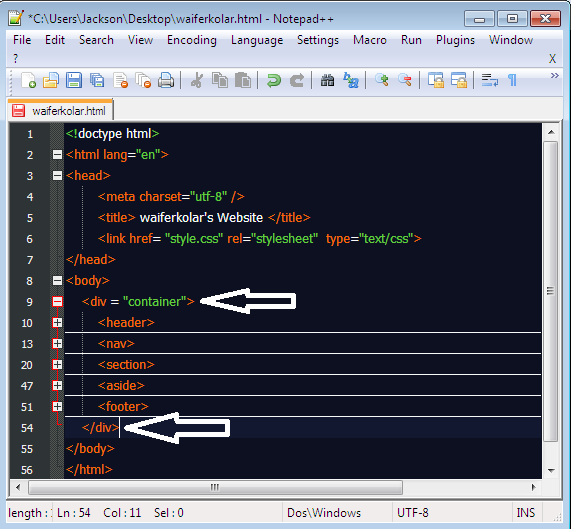
လို႔ေပးလိုက္မယ္၊ ထည့္ရမယ့္ ေနရာက <body> အစရဲ့ ေနာက္မွာ နဲ႔ အဆံုး ရဲ့ အေပၚမွာပါ၊ ေအာက္မွာၾကည့္ပါ၊

အထက္မွာေတာ့ ၀က္ဆိုက္တစ္ခုလံုးကို ၾကည့္ရူ႕တဲ့ ကြန္ျပဴတာတိုင္းရဲ့ မ်က္ႏွာျပင္အလည္မွာေရာက္ေအာင္ ခြဲေပးမယ့္ div တစ္ခုကိုထည့္လိုက္တယ္၊
အဖြင့္ကို ျမား အျဖဴနဲ႔ ထိုးျပထားတယ္၊ အပိတ္ကိုလဲ ျမား အျဖဴနဲ႔ ေအာက္မွာထိုးျပထားတယ္၊ ခလယ္မွာေတာ့ အျခား
Tags ေတြအမ်ားၾကီးရွိေသးေပမယ့္ ေနရာ အခက္အခဲရွိလို႔ ခဏေဖ်ာက္ထားတယ္၊ သင္တို႔လဲေဖ်ာက္ခ်င္ရင္ေဖ်ာက္ႏိုင္တယ္၊ ျပန္ဖြင့္ခ်င္ရင္ေတာ့
အေပါင္းလကၡဏာေလးေတြကိုႏွိပ္လိုက္ပါ၊ အခု ထည့္ထားတဲ့ div ကို CSS ဖိုင္က ေန အမိန္႔လွမ္းေပးရအံုးမယ္၊ ျပဳျပင္ရအံုးမယ္၊ ဒီတိုင္းပဲ ထားရင္ေတာ့
အခုထည့္ထားတဲ့ “container” က ဘာမွအသံုး၀င္မွာမဟုတ္ေသးဘူး၊ သူက ၀က္ဆိုက္ရဲ့ content တစ္ခုလံုးကိုေတာ့ ၀ိုင္းထားလိုက္ပီ၊ ေနာက္အခန္းမွာ
သူ႔ကို အမိန္႔ေပး ခိုင္းေစမယ္၊
အခု အျခား Tag ေတြကိုလဲ CSS သံုးျပီး အလုပ္လုပ္လို႔ ရေအာင္ id သတ္မွတ္မယ္၊ အေပၚဆံုးက <header> ကို <header id= “top_header”> လို႔ id
သတ္မွတ္လိုက္ပါ၊ ေနာက္ျပီး ရင္ <nav> ကိုလဲ top_navigator လုိ႔ id နာမည္ေပးမယ္၊ <nav id= “top_navigator”> လို႔ေျပာင္းလိုက္ပါ၊ ျပီးရင္ေတာ့
<section> ကို <section id= “main_content”> လို႔ေျပာင္းေပးလိုက္ပါ၊ သေဘာကေတာ့ <section> ထဲမွာ id သတ္မွတ္လိုက္တာ၊ CSS နဲ႔
နာမည္ေခၚျပီးအလုပ္ခိုင္းလို႔ရေအာင္၊ ေနာက္ျပီးရင္ေတာ့ <aside> ကို <aside id= “sidebar”> လို႔ေျပာင္းေပးလိုက္ပါ၊ ဒါက <aside> ကို id
နာမည္သတ္မွတ္လိုက္တာ၊ ေနာက္ဆံုးတစ္ခုကေတာ့ <footer> ပါ၊ သူ႔ကိုလဲ <footer id= “the_footer”> လို႔နာမည္ေပးလိုက္ပါ၊ ေအာက္မွာဥပမာ ရွဴ႕

အထက္က အဆင့္ အထိ အားလံုးလုပ္ေဆာင္ျပီးသြားရင္ေတာ့ CSS ဖိုင္ကိုတည္ေဆာက္ၾကပါမယ္၊ <head> section မွာသတ္မွတ္ခဲ့တဲ့အတိုင္း CSS ဖိုင္ကို
style.css လို႔ နာမည္ေပးလိုက္ပါ၊ အဓိက အေရးၾကီးတာကေတာ့ CSS ဖိုင္ကို HTML ဖိုင္နဲ႔ ဖိုဒါတစ္ခုထဲမွာပဲ သိမ္းဖို႔ပါ၊ သိမ္းတဲ့အခါ က်ရင္ Style ေနာက္မွာ
.css လို႔ Extension နာမည္ထည့္ျပီးသိမ္းပါ၊ သိမ္းျပီးသြားရင္ေတာ့ ေအာက္က ပံုစံအတိုင္းေတြ႔ရပါမယ္၊
 အထက္က အတိုင္း style.css ဖိုင္ကိုတည္ေဆာက္ျပီးသြားရင္ေတာ့
ေနာက္တစ္ခန္းမွာ စျပီး style စတင္ေရးပါမယ္၊
အထက္က အတိုင္း style.css ဖိုင္ကိုတည္ေဆာက္ျပီးသြားရင္ေတာ့
ေနာက္တစ္ခန္းမွာ စျပီး style စတင္ေရးပါမယ္၊
No comments:
Post a Comment