ဒီသင္ခန္းစာမွာေတာ့ main_ontent အစိတ္အပိုင္းကို layout ပံုစံ လွေအာင္စဥ္သြားမယ္၊ main_content ထဲမွာ article ႏွစ္ခုပါတယ္၊ အခု အဲ့ဒီ့
article ႏွစ္ခုကို ဘယ္ဘာက္ကိုကပ္လိုက္မယ္၊ ၀က္ဆိုက္တစ္ခုလံုးရဲ့ အက်ယ္က 1000px ဆိုေတာ့ အဲ့ဒီ့ main_content ကို 660px
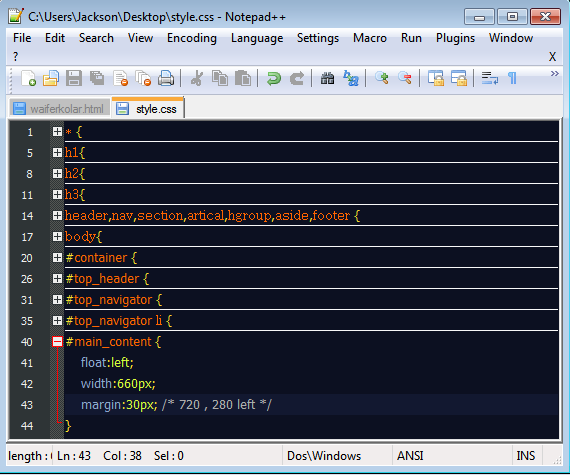
လို႔ထားမယ္၊ ေအာက္မွာၾကည့္ပါ၊

အထက္က CSS ဖိုင္မွာ #main_content ဆိုျပီး HTML ဖိုင္မွာရွိတဲ့ main_conter ပါတဲ့အစိတ္အပိုင္းကို မွတ္သားတယ္၊
float:left; ကေတာ့ ဘယ္ဘက္ကို စီေမ်ာသြားမယ္ ကပ္သြားမယ္လို႔ အမိန္႔ေပးတာပါ၊
width: 660; ကေတာ့ main_content ရဲ့ အက်ယ္ကို သတ္မွတ္ေပးတာပါ၊
margin:30px; ဆိုတာကေတာ့ ေဘးမ်ဥ္းနဲ႔ content ၾကား အက်ယ္ကို 30px ထားလိုက္တာ၊ အဲ့ဒီ့ 30 px က အေပၚ ေအာက္ ဘယ္
ညာ ေလးဖက္လံုးအတြက္ပါ၊ ဒီမွာတစ္ခု သတိထားရမွာကေတာ့ ဘယ္က 30 px ညာက 30px ဆိုေတာ့ အားလံးေပါင္း 60 px ကိုေဘးမ်ဥ္းနဲ႔ Content ၾကား
အကြာအတြက္သံုးလိုက္တယ္၊ အေပၚမွာ width:660px ဆိုျပီး Content ရဲ့ အက်ယ္ကို သတ္မွတ္ထားတယ္၊ အဲ့ဒီ့ 660px နဲ႔ ေဘးမ်ဥ္း အတြက္ သံုတဲ့ 60px
တို႔ေပါင္းရင္ အားလံုးေပါင္း 720px ျဖစ္သြားတယ္၊ ဆိုက္တစ္ခုလံုးက 1000px ဆိုေတာ့ လက္က်န္သံုးလို႔ရတဲ့ အက်ယ္ 280px ပဲရွိေတာ့တယ္၊ အထက္က
အတိုင္း CSS apply လုပ္ျပီးသြားရင္ Website ကို Run ၾကည့္လုိက္ပါ ေအာက္က အတိုင္းေတြ႔ရမယ္၊

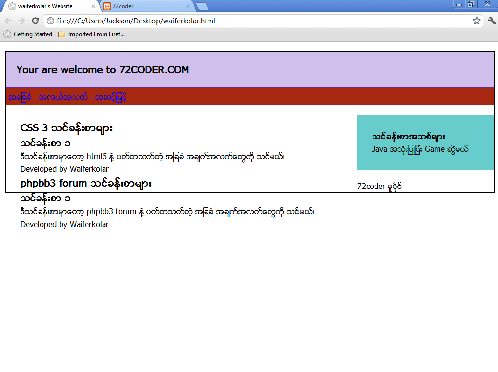
အထက္က ေတာ့ သင့္၀က္ဆိုက္ကို ျမင္ရမယ့္ပံုစံပါ၊ ဒီမွာ သင္ခန္းသာအသစ္မ်ား ဆိုတဲ့အစိတ္အပိုင္းက အေပၚတပ္လာတာကိုေတြ႔ရမယ္၊ သူက <aside>
Tags အစိတ္အပိုင္းပါ၊ သူအေပၚကိုတပ္လာတာကေတာ့ သူ႔အထက္က <section id=”main_content”> က 720 px ပဲ အက်ယ္ရွိျပီး
ဘယ္ဘက္ေဘးကိုကပ္သြားလို႔ လက္က်န္ေနရာျဖစ္တဲ့ ညာဘက္ 280px ကို၀င္ယူလိုက္တာပါ၊ ေအာက္မွာ ေတာ့ <aside id="sidebar"> အစိတ္အပိုင္းကို
CSS apply လုပ္ပါမယ္၊

အထက္မွာေတာ့ Sidebar အစိတ္အပိုင္းကို CSS apply လုပ္လိုက္ပါတယ္၊
Float:left; ဆိုတာက ဘယ္ဘက္ကို စီေမ်ာမယ္လို႔ေျပာတာ
Width: 220px က အက်ယ္ကို 220px ထားမယ့္ေျပာတာ
Margin: 20px 0px; က ေဘးမ်ဥ္းကို အထက္ 20px ေအာက္ 0px ထားမယ့္ေျပာတာ
Padding:30px က အထက္ ေအာက္ ဘယ္ ညာ padding ကို 30px စီထားမယ္ေျပာတယ္၊ ဘယ္ က 30px ညာက 30px ဆိုေတာ့ 60px ျဖစ္သြားတယ္၊
အထက္က အက်ယ္က 220px ဆိုေတာ့ အားလံုးေပါင္း 280px ျဖစ္သြားတယ္၊ သူ႔ဘယ္ဘက္က main_content ရဲ့ အက်ယ္က 720px ဆိုေတာ့
အားလံုးေပါင္းရင္ 1000px ျဖစ္သြားပီ၊ အဲ့ဒီ့မွာ border 1px ေတြဘာေတြသြားမထည့္နဲ႔ ထည့္လိုက္တာနဲ႔ သင့္၀က္ဆိုက္က ပံုပ်က္သြားမယ္၊ 1000px
ထက္ပိုသြားရင္ ၀က္ဆိုက္က မူရင္းသတ္မွတ္ထားတဲ့ ပမာဏထက္ၾကီးျပီး ပ်က္သြားမယ္၊
Background: #66cccc; ကေတာ့ ေနာက္ခံအေရာင္ကို #66cccc; ထားမယ့္လို႔ေျပာတာ (သင္ၾကိဳက္ရာ အျခား အေရာင္ကိုလဲထည့္ႏိုင္တယ္)
အားလံုးျပီးသြားရင္ေတာ့ သင့္၀က္ဆိုက္က ေအာက္က ပံုစံအတိုင္းျဖစ္သြားမယ္၊

အထက္က အတိုင္း သင့္၀က္ဆိုက္ကိုေတြ႔ရရင္ေတာ့ အားလံုး OK ေနပါပီ၊ ဒီမွာအေရးၾကီးတဲ့ အခ်က္တစ္ခ်က္က footer မွာရွိရမယ့္ 72coder မူပိုင္ ဆိုတဲ့
“ငတိ” က အေပၚကိုတပ္သြားတယ္၊ ဒီလိုျပသနာက ျဖစ္ေလ့ျဖစ္ထရွိတယ္၊ အခု အဲ့ဒီ့ footer အစိတ္အပိုင္းကို ေသခ်ာျပင္ဆင္မယ္၊ ေအာက္မွာၾကည့္၊

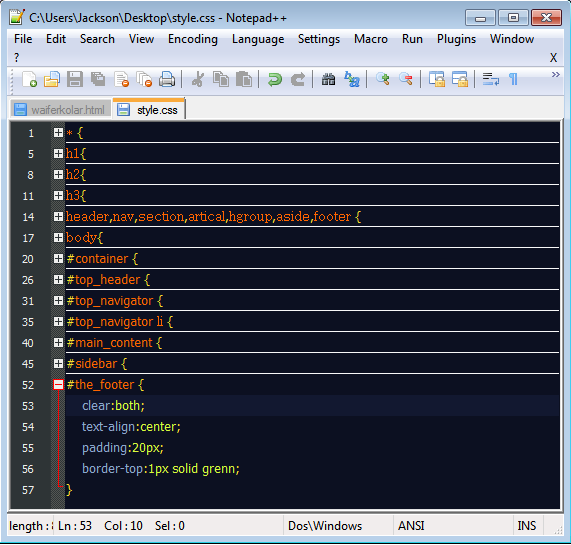
အထက္က ပံုကေတာ့ footer ကို CSS apply လုပ္လိုက္တာပါ၊
Clear:both; ကေတာ့ footer အစိတ္အပိုင္းရဲ့ ဘယ္ဘက္ေကာ ညာဘက္ေကာမွာဘာမွမရွိေတာ့ေအာင္ရွင္းလိုက္တာပါ၊ ဒါဆိုရင္ အဲ့ဒီ့
အတန္းလံုးသူတစ္ေယာက္ထဲရွိေတာ့မယ္၊ ဘာမွမရွိေတာ့ဘူး၊
Text-align:center; ကေတာ့ 72coder မူပိုင္ ဆိုတဲ့စာသားကို အလယ္မွာထားခ်င္လို႔ text-align စာသား ခ်ိန္ညွိမူကို center လို႔ေျပာင္းလိုက္တာ၊
Padding:20px ကေတာ့ စာသားေတြနဲ႔ border ကို 20px ခြာမယ္လို႔ေျပာလိုက္တာ၊
Borde-top: 1px solid green ကေတာ့ footer အစိတ္အပိုင္းရဲ့အေပၚမွာ border ထားမယ့္ border က အထူ 1px ထားမယ့္လို႔ေျပာတာ
အဲ့ဒီ့အစိတ္အပိုင္းအထိျပီးရင္ သင့္၀က္ဆိုက္ကိုေအာက္က အတိုင္းေတြ႔ရမယ္၊







 Myanmar Kyat Converter
Myanmar Kyat Converter












0 comments:
Post a Comment