ဒီသင္ခန္းစာမွာေတာ့ အနာဂတ္ မွာ ခတ္စားလာမယ့္ ၀က္ဆိုက္ပံုစံျဖစ္တဲ့ Flexible Box Modle ကိုသင္ၾကားေပးသြားမယ္၊ ဒီသင္ခန္းစာကို
စတင္ေလ့လာသူေတြအတြက္ေတာ့ တကယ့္ကို အခက္အခဲေတြ႔ႏိုင္သလို နားလည္ဖို႔ခက္ေနမယ္၊ ေျဖးေျဖးျခင္းသင္ၾကားေပးသြားမယ္၊ သတိျပဳရမွာကေတာ့
Flexible Box Model ကို Browser ေတြအားလံုးနားမလည္ဘူး၊ အဆင့္ျမင့္ေနၾကတုန္းရွိေသးတယ္၊ ဒါ့ေၾကာင့္ ဒီသင္ခန္းစာကို ေလ့လာသူေတြအေနနဲ႔
Google Chrome browser ကို အသံုးျပဳဖို႔ အၾကံျပဳပါတယ္၊ ေနာက္တစ္ႏွစ္ေလာက္ၾကာရင္ေတာ့ ဒီနည္းပညာကို
browswer ေတြအားလံုးမွာအသံုးျပဳလို႔ရလာမွာပါ၊ အဲ့ဒီ့အခါၾကရင္ေတာ့ သင္တို႔က တကယ့္ ကို ကၽြမ္းက်င္ေနတဲ့သူေတြျဖစ္ကုန္ပီေပါ့၊
အခုေရွ႕ သင္ခန္းစာေတြမွာသံုးခဲ့တဲ့ HTML ဖိုင္ထဲကို div တစ္ခုထပ္ထည့္မယ္၊ ထည့္ရမယ့္ေနရာက <nav> tag ရဲ့ အဆံုးမွာ ၊ ပိတ္ရမယ့္ေနရာက
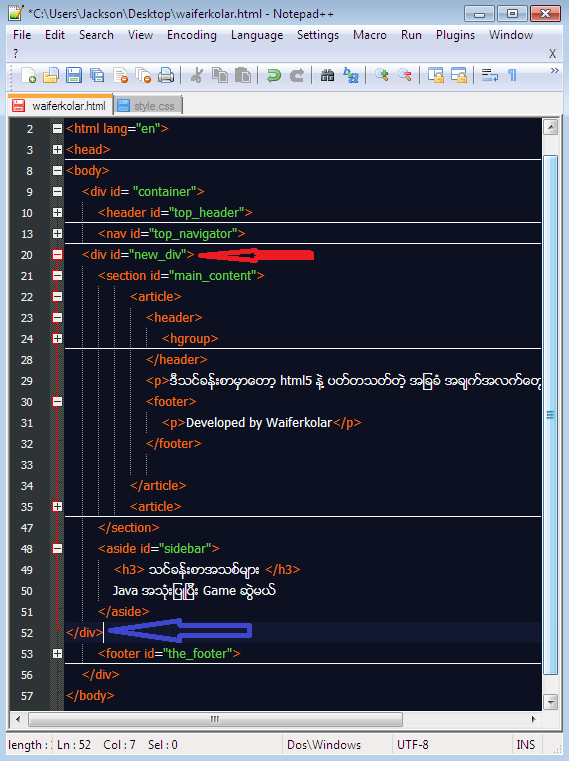
<aside> Tag ရဲ့ အဆံုးမွာ၊ ၾကိဳက္တဲ့ id သတ္မွတ္ျပီးထည့္နိုင္တယ္၊ ဒီသင္ခန္းစာမွာေတာ့ <div id= “new_div”> </div> လို႔ပဲ
ထည့္လိုက္မယ္၊ ေအာက္က အတိုင္း၊

အထက္က အနီေရာင္ျမားျပထားတဲ့ <div id= “new_div”> က အသစ္ထည့္လိုက္တဲ့ div ပါ၊ အျပာေရာင္ျမားျပထားတဲ့ </div> က ေတာ့ <div
id=”new_div”> ရဲ့ အပိတ္ပါ၊ အထက္က အတိုင္းျပင္ျပီးသြားရင္ေတာ့ အားလံုး အဆင္သင့္ျဖစ္ျပီး၊ CSS ဖိုင္ကိုသြားမယ္၊ CSS ဖိုင္မွာ အရင္ေရးခဲ့တဲ့ CSS
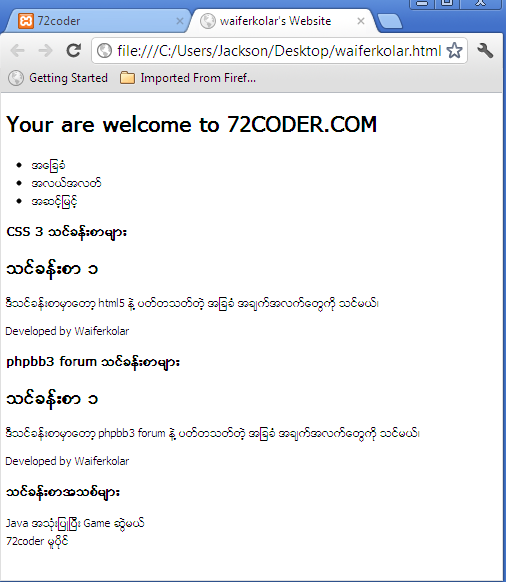
Code ေတြအားလံုးကိုျဖတ္ပစ္လိုက္ပါ၊ အသစ္ျပန္ေရးရမယ္၊ CSS ဖိုင္အားလံုးကို ျဖတ္လိုက္ရင္ သင့္၀က္ဆိုက္က ေအာက္က အတိုင္းျဖစ္သြားမယ္၊

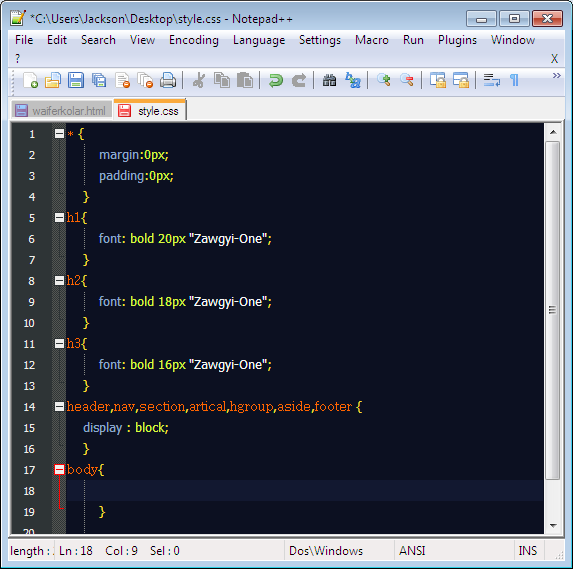
အထက္က အတိုင္းဆိုရင္ ဆိုက္ပံုစံကေတာ့ အေတာ့ ကိုဆိုးေနပါပီ၊ မပူပါနဲ႔ Flexible Box Model ကိုသံုးျပီး ျပန္ေရးမွာပါ၊ အခု CSS ဖိုင္မွာေအာက္က
အဆင့္အထိျပန္ေရးလိုက္ပါ၊

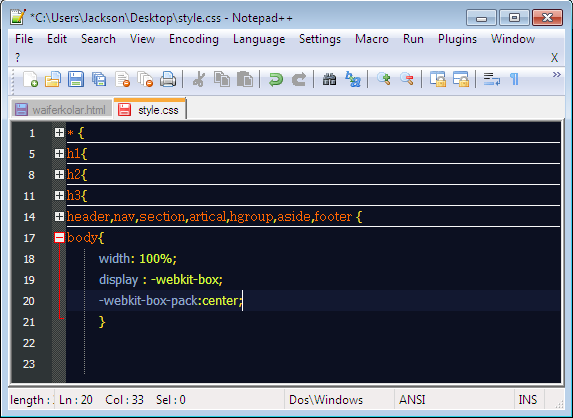
အထက္က အဆင့္အထိေရးျပီးသြားရင္ေတာ့ body { } အထဲမွာ စတင္ျပီး FBM ကိုအသံုးခ်ေတာ့မယ္၊ ပထမဆံုး သတ္မွတ္ရမွာကေတာ့ width:100% ပါ၊
browser ေတြအားလံုးက ၀က္ဆိုက္ေတြရဲ့ အက်ယ္က default အေနနဲ႔ 100% သတ္မွတ္ၾကပါတယ္၊ ဒါေပမယ့္ Flexible Box Model ကို
သံုးမွာျဖစ္တဲ့အတြက္ ပိုျပီးေသခ်ာေအာင္ width:100% လို႔သတ္မွတ္ေပးလိုက္တာပါ၊ ဒီေတာ့ Flexible Box Model ကိုသံုးရင္ width:100%
ကိုထည့္ကိုထည့္ရမယ့္ဆိုတာကိုသေဘာေပါက္ပါ၊ ဒါမွမဟုတ္ရင္ ေနာက္ပိုင္းျပသနာေပၚလာလိမ့္မယ္၊
ဒုတိယ တစ္ဆင့္အေနနဲ႔ Body (selector) ထဲမွာ Property ကို display ထည့္ျပီး value ကို -webkit-box; လို႔ထည့္ရမယ္၊ ဒီလိုထည့္လိုက္တာက body
ကို သူ႔အထဲမွာ flaxible box ထည့္သံုးမယ္လို႔ အသိေပးလိုက္တာပါ၊
ေနာက္တစ္ဆင့္မွာေတာ့ -webkit-box-pack:center; လို႔ထည့္ေပးလိုက္ပါ၊ -webkit-box-pack ဆိုတဲ့ Property ရဲ့ အဓိပၸါယ္ကေတာ့ ၀က္ဆိုက္ထဲမွာ
(body ထဲမွာ) ပါမယ့္ boxes ေတြအလားလံုးကို ညြန္းတယ္၊ ၀က္ဆိုက္တစ္ခုထဲမွာ Flexible boxes ေတြ တစ္ခုမက ပါမွာပါ၊ သူတို႔အားလံုးကို
ဘယ္လို ေနရာခ်ထားမလဲဆိုတာကို သတ္မွတ္ဖို႔အတြက္ -webkit-box-pack ဆိုတဲ့ Property ကိုသံုးတာ၊ Value ကေတာ့ Center ပါ၊
အလည္မွာထားမယ္လို႔ေျပာတာ၊
ေသခ်ာျပန္ေျပပါ၊ body ထဲမွာ Flaxible Box တစ္ခုကိုထည့္မယ္၊ (body ကိုတိုင္ကိုက Flexible box ျဖစ္သြားတဲ့ သေဘာ)၊ ျပီးရင္ အဲ့ဒီ့ body flexible box
ရဲ့ အတြင္းမွာမွ boxes ေတြ (သတၱာေလးေတြအမ်ားၾကီးထည့္မယ္) အဲ့ဒီ့သတၱာေလးေတြအားလံုးကို ေနရာခ်ထားပံုကို သတ္မွတ္ဖို႔အတြမက္ -webkit-
box-pack ဆိုတဲ့ Property ကိုသံုးတာ၊ ေအာက္မွာ CSS ဖိုင္ေရးထားပံုကိုၾကည့္၊







 Myanmar Kyat Converter
Myanmar Kyat Converter












0 comments:
Post a Comment