ဒီအခန္းမွာေတာ့ ေရွ႕အခန္းေတြမွာတည္ေဆာက္ခဲ့တဲ့ ၀က္ဆိုက္ကို CSS နဲ႔ CSS3 သံုးျပီးစတင္အလွဆင္ပါမယ္၊ သင္ CSS နဲ႔ CSS3 ကို နားမလည္ေသးရင္
မတတ္ေျမာက္ေသးရင္ 72coder ရဲ့ CSS နဲ႔ CSS3 သင္ခန္းစာေတြကိုျပန္ဆင္းပါ၊ အခု အလွမဆင္ခင္ HTML5
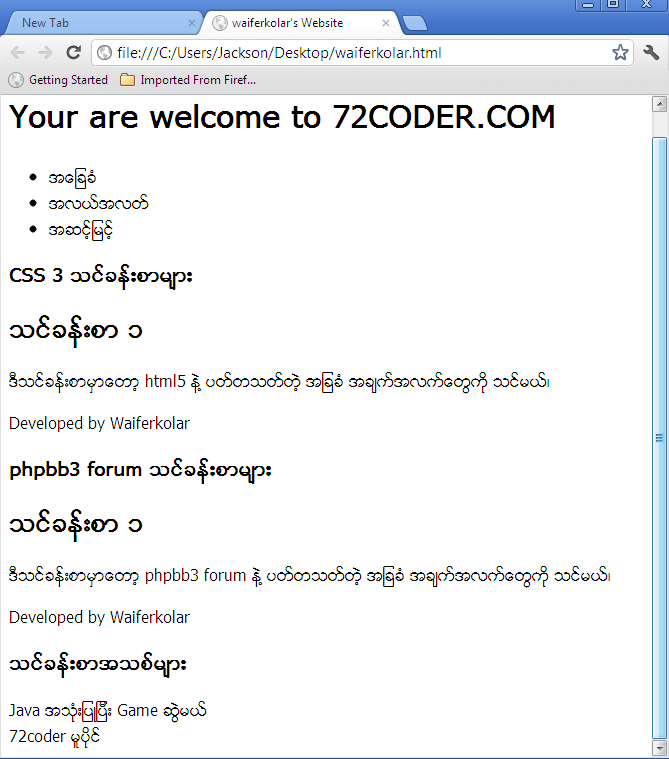
၀က္ဆိုက္ကိုတစ္ခ်က္ေလာက္ရဴ႕စားလိုက္ပါဦး၊

အထက္က အတိုင္း ၀က္ဆိုက္ရဲ့ အသြင္အျပင္ကို CSS သံုးျပီး အလွစတင္ဆင္ပါမယ္၊ ကနဦး အေနနဲ႔ ၀က္ဆိုက္တစ္ခုလံုးမွာ ရွိတဲ့ စာသားေတြရဲ့ Margin နဲ႔
Padding ကို 0 လို႔ထားလိုက္မယ္၊ မထားရင္ေတာ့ default အရြယ္အစားအတိုင္းရွိေနမယ္၊ အခုလိုထည့္လိုက္ေတာ့ အားလံုးကို margin padding 0px
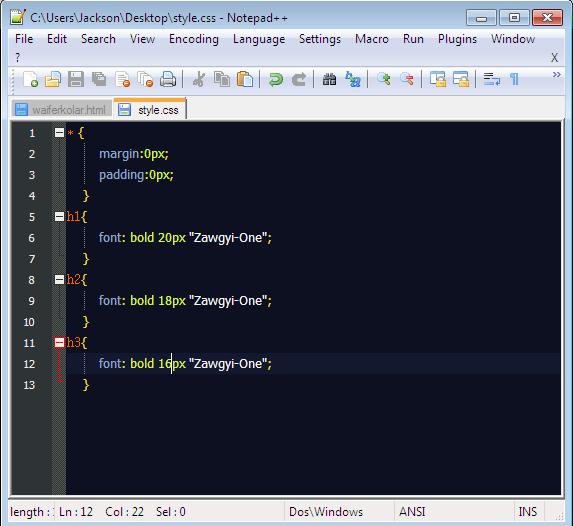
လို႔ေျပာင္းလိုက္တာပါ၊ ေအာက္မွာ CSS ဖိုင္ကိုၾကည့္ပါ၊

အထက္က * ၾကယ္ပံုစံသေကၤသကေတာ့ selector ျဖစ္ျပီး သူက ၀က္ဆိုက္တစ္ခုလံုးရဲ့ Tags ေတြအားလံုးကို Select လုပ္လိုက္တာပါ၊
၀က္ဆိုက္တစ္ခုလံုးအၾကံဳး၀င္သြားပီ၊ အခု အထက္က ဖိုင္ကိုသိမ္းလိုက္ျပီး သင့္၀က္ဆိုက္ကို ဖြင့္ ၾကည့္လိုက္ပါဦး၊ ဒါဆိုရင္ေတာ့ ေအာက္က အတိုင္း
Margin နဲ႔ Padding ေတြ မရွိေတာ့လို႔ စာေၾကာင္းေတြ အေပၚေအာက္နဲ႔ ဘယ္လက္ေလးကိုကပ္သြားတာကိုေတြ႔ရမယ္၊

အထက္က အတိုင္း အားလံုး OK ရင္ေတာ့ အခု <h1> <h2><h3> Tags ေတြကို စာလံုးအရြယ္အစား, စာလံုးမ်ိဳးႏြယ္စု, စာလံုး
စတိုင္းေတြေျပာင္းမယ္၊ ေအာက္ က CSS ဖိုင္မွာၾကည့္လိုက္ပါ၊

အထက္မွာေတာ့ h1, h2, h3 Tags ေတြကို စာလံုးအပံုစံ အရြယ္အစားနဲ႔ စာလံုး အမ်ိဳးအစား တုိ႔ကိုျပဳျပင္လိုက္ပါပီ၊ h1 အတြက္ စာလံုးအထူ၊
စာလံုးအရြယ္အစား 20px, စာလံုးအမ်ိဳးအစား “Zawgyi-One” တို႔ကိုထည့္ထားတယ္၊ h1 အတြက္ စာလံုးအထူ၊ စာလံုးအရြယ္အစား 18px,
စာလံုးအမ်ိဳးအစား “Zawgyi-One” တို႔ကိုထည့္ထားတယ္၊ h1 အတြက္ စာလံုးအထူ၊ စာလံုးအရြယ္အစား 16px, စာလံုးအမ်ိဳးအစား “Zawgyi-One”
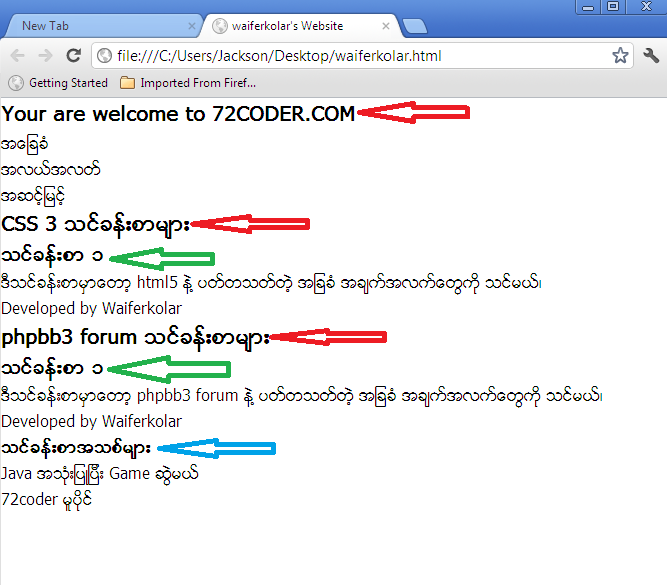
တို႔ကိုထည့္ထားတယ္၊ CSS ဖိုင္ကို Save ျပီး သင့္၀က္ဆိုက္ကို Run ၾကည့္လိုက္ပါ ေအာက္က အတိုင္း ေတြ႔ရမယ္၊

အနီေရာင္ျပထားတာကေတာ့ h1 နဲ႔ ပတ္သတ္တဲ့စာေၾကာင္းပါ၊ အစိမ္းေရာင္ျပထားတာကေတာ့ h2 Tag နဲ႔ ၀ိုင္းထားတဲ့စာေၾကာင္းပါ၊
အျပာေရာင္ျပထားတာကေတာ့ h3 Tags နဲ႔ ၀ိုင္းထားတဲ့စာေၾကာင္းပါ၊
ေနာက္ထပ္ အေရးတၾကီးျပဳျပင္သင့္တဲ့အခ်က္တစ္ခ်က္ကေတာ့ အခ်ိဳ႕ သင့္၀က္ဆိုက္က HTML5 ကုတ္ေတြကိုနားမလည္တဲ့ browser ေတြနဲ႔ ေတြ႔တဲ့အခါ
HTML5 Tags ေတြကို block အေနနဲ႔ ျပသေအာင္ CSS နဲ႔ ျပင္ဆင္ဖို႔ပါ၊ ေအာက္မွာ HTML5 Tags ေတြကို display:block အျဖစ္ CSS နဲ႔ ျပဳျပင္ထားတယ္၊

အထက္မွာေတာ့ HTML5 Tags ေတြကို display:block ျဖစ္ေအာင္ CSS နဲ႔ အမိန္႔ေပးလိုက္ပါပီ။ ဒီလိုမွမေရးထားရင္ တခ်ိဳ႕ browser
အေဟာင္းေတြနဲ႔ ေတြ႔ရင္ သင့္၀က္ဆိုက္က HTML5 Tags ေတြကို ေရာျပီး Inline ပံုစံျပလိုက္ႏိုင္ပါတယ္၊ (block နဲ႔ Inline) ကိုနားမလည္ရင္ CSS
သင္ခန္းစာကိုသြား)
ေနာက္တစ္ဆင့္အေနနဲ႔ browser problem ကိုေျဖရွင္းဖို႔အတြက္ <body> section ကို text-align:center ထည့္ပါမယ္၊ ဒီလိုမွမထည့္ရင္ အခ်ိဳ႕
browser ေတြမွာျပသနာရွိႏိုင္လို႔ပါ၊ ေအာက္မွာ CSS ဖိုင္ကိုၾကည့္၊

အထက္မွာေတာ့ browser ေတြအားလံုးမွာ သင့္ရဲ့ ၀က္ဆိုက္ကို ကြန္ျပဴတာ မ်က္ႏွာျပင္ရဲ့ အလည္မွာေဖာ္ျပေအာင္ text-align:center ကို body section
အတြက္ေျပာင္းျပီးသြားပီ၊ ဒါဆိုရင္ေတာ့ အားလံုး အဆင္သင့္ျဖစ္ျပီ၊ ေနာက္အခန္းမွာထပ္ျပီး အလွဆင္မယ္၊ အဲ့ဒီ့ text-align:center ကိုေတာ့
မပါမျဖစ္ထည့္ရပါမယ္၊ ဒါမွမဟုတ္ရင္ေတာ့ သင့္၀က္ဆိုက္ကို တစ္ခ်ိဳ႕ကြန္ျပဴတာေတြမွာ ဘယ္ဘက္ၾကီးကပ္ျပီးျပေနမွာ ဒါဆိုရင္ေတာ့
ၾကည့္ရအေတာ့ကိုဆိုးေနလိမ့္မယ္၊






 Myanmar Kyat Converter
Myanmar Kyat Converter












0 comments:
Post a Comment