HTML5 ဆိုတာက HTML , XHTML, CSS နဲ႔ JavaScript တို႔ကိုေပါင္းစပ္ထားတဲ့ ဘာသာစကားပါ၊ HTML5 ကိုအသံုးျပဳျခင္းအားျဖင့္ သင့္ရဲ့ ၀က္ဆိုက္က
တကယ့္ကို Dynamic ျဖစ္သြားျပီး သင့္ရဲ့ website Developing အေရအေသြးလဲ တဆင့္တိတိ သာသာျမင့္တတ္သြားမွာပါ၊ 72CODER က သင္ၾကားေပးတဲ့
HTML5 သင္ခန္းစာကိုေလ့လာဖို႔အတြက္ Notepad++ နဲ႔ Google Chrome တို႔ကိုလိုအပ္ပါတယ္၊ Notepad++ က အေကာင္းဆံုး Text Editor ျဖစ္ျပီး
Google Chorme ကေတာ့ HTML5 အပါအ၀င္ အျခား ဘာသာစကားေတြကို အေကာင္းဆံုး ဖတ္ႏိုင္ဖို႔အတြက္ အျမဲတမ္း အဆင့္ျမင့္ထားတဲ့ Update
လုပ္ထားတဲ့ Browser ျဖစ္ပါတယ္၊ ဒါ့အျပင္ 72CODER က သင္ျပတဲ့ HTML5 ကုတ္ေတြကိုလဲ Google Chrome နဲ႔ ပဲ စမ္းသပ္သြားမွာပါ၊ ဒါ့ေၾကာင့္ Google
Chrome ကိုသံုးပါလို႔ တိုက္တြန္းပါတယ္၊ Google Chorme Latest Version နဲ႔ Notepad++ တို႔ကိုေအာက္မွာေဒါင္းလုပ္ရယူႏိုင္ပါတယ္၊
Google Chrom ေဒါင္းလုပ္ရယူရန္
Notepad++ ေဒါင္းလုပ္ရယူရန္၊
ဒီသင္ခန္းစာကိုသင္သြားတဲ့အခါ ကုတ္ေတြကိုတစ္ခုစီသီးသန္႔ မသင္ေပးသြားပဲ လက္ေတြ႔ ၀က္ဆိုက္ကို HTML5 အသံုးျပဳျပီးဆြဲသြားမွာပါ၊ သင့္အေနနဲ႔
HTML (သို႔ XHTML) , CSS , JavaScript တို႔ကိုမတတ္ထားရင္ ေတာ့ ဒီသင္ခန္းစာကို လိုက္ရတာ ခက္ခဲပါမယ္၊ မတတ္ေသးရင္ေတာ့ 72CODER ရဲ့
HTML, CSS, JavaScript တို႔နဲ႔ ပက္သက္တဲ့အခန္းမွာေလ့လာႏိုင္ပါတယ္၊
Opening and Saving File
သင္ခန္းစာစတင္ ဖို႔အတြက္ Notepad ++ ကိုဖြင့္လိုက္ပါ၊ ေအာက္က အတိုင္း
အထက္က ပံုစံအတိုင္း Notepad++ ကိုဖြင့္ျပီးသြားရင္ျဖင့္ ဖိုင္အသစ္တစ္ခုကိုဖြင့္လိုက္ပါ၊ ဖိုင္အသစ္တစ္ခုကို အေပၚဆံုး Menu bar က file ကို
ခလစ္တစ္ခ်က္ႏွိပ္ျပီး က်လာတဲ့ Submenu ထဲက New ကိုခလစ္တစ္ခ်က္ႏွိပ္ျပီးဖြင့္ႏိုင္သလို၊ Menu Bar ရဲ့ေအာက္က Tool bar မွာရွိတဲ့
စာရြက္အျဖဴပံုေလးနဲ႔ ေအာက္မွာ အစိမ္းေရာင္အ၀ိုင္းေလးအတြင္း အေပါင္းလကၡဏာ ျပထားတဲ့ ပံုေလးမွာခလစ္တစ္ခ်က္ႏွိပ္ျပီးလဲ ဖြင့္ႏိုင္တယ္၊ သင္ရဲ့
Notepad++ က အျဖဴေရာင္ျဖစ္ေနလိမ့္မယ္၊ အျခား အေရာင္ေျပာင္းခ်င္ရင္ေတာ့ Settings ထဲမွာ ၀င္ေျပာင္းႏိုင္တယ္၊ ျပီးရင္ေတ့ အခု
သင္ေရးထားတဲ့ဖိုင္ကိုသိမ္းဖို႔လိုပါတယ္၊ သိမ္းဖို႔အတြက္ Menu bar က file ကိုတစ္ခ်က္ခလစ္ႏွိပ္ပါ၊ ျပီးရင္ က်လာတဲ့ Submenu ကေန Save As
ကိုႏွိပ္လိုက္ပါ၊ ဒါဆိုရင္ေတာ့ သင္ေရြးျပီးသိမ္းခ်င္တဲ့ေနရာကိုသြားပါ၊ သိမ္းတဲ့အခါ သတိထားရမယ့္အခ်က္ႏွစ္ခ်က္ရွိတယ္၊ ပထမတစ္ခ်က္က ဖိုင္နာမည္ပါ၊
ၾကိဳက္တဲ့နာမည္ေပးႏိုင္ပါတယ္၊ ေနာက္တစ္ခ်က္ အေရးၾကီးတာကေတာ့ Save as type ပါ၊ သိမ္းမယ့္ ဖိုင္က HTML5 ဖိုင္ျဖစ္တာေၾကာင့္ Save as type မွာ
html ပါတဲ့ ဖိုင္အမ်ိဳးအစားကိုေရြးပါ၊ ေအာက္က အတိုင္း

အထက္က ပံုစံအတိုင္း Notepad++ ကိုဖြင့္ျပီးသြားရင္ျဖင့္ ဖိုင္အသစ္တစ္ခုကိုဖြင့္လိုက္ပါ၊ ဖိုင္အသစ္တစ္ခုကို အေပၚဆံုး Menu bar က file ကို
ခလစ္တစ္ခ်က္ႏွိပ္ျပီး က်လာတဲ့ Submenu ထဲက New ကိုခလစ္တစ္ခ်က္ႏွိပ္ျပီးဖြင့္ႏိုင္သလို၊ Menu Bar ရဲ့ေအာက္က Tool bar မွာရွိတဲ့
စာရြက္အျဖဴပံုေလးနဲ႔ ေအာက္မွာ အစိမ္းေရာင္အ၀ိုင္းေလးအတြင္း အေပါင္းလကၡဏာ ျပထားတဲ့ ပံုေလးမွာခလစ္တစ္ခ်က္ႏွိပ္ျပီးလဲ ဖြင့္ႏိုင္တယ္၊ သင္ရဲ့
Notepad++ က အျဖဴေရာင္ျဖစ္ေနလိမ့္မယ္၊ အျခား အေရာင္ေျပာင္းခ်င္ရင္ေတာ့ Settings ထဲမွာ ၀င္ေျပာင္းႏိုင္တယ္၊ ျပီးရင္ေတ့ အခု
သင္ေရးထားတဲ့ဖိုင္ကိုသိမ္းဖို႔လိုပါတယ္၊ သိမ္းဖို႔အတြက္ Menu bar က file ကိုတစ္ခ်က္ခလစ္ႏွိပ္ပါ၊ ျပီးရင္ က်လာတဲ့ Submenu ကေန Save As
ကိုႏွိပ္လိုက္ပါ၊ ဒါဆိုရင္ေတာ့ သင္ေရြးျပီးသိမ္းခ်င္တဲ့ေနရာကိုသြားပါ၊ သိမ္းတဲ့အခါ သတိထားရမယ့္အခ်က္ႏွစ္ခ်က္ရွိတယ္၊ ပထမတစ္ခ်က္က ဖိုင္နာမည္ပါ၊
ၾကိဳက္တဲ့နာမည္ေပးႏိုင္ပါတယ္၊ ေနာက္တစ္ခ်က္ အေရးၾကီးတာကေတာ့ Save as type ပါ၊ သိမ္းမယ့္ ဖိုင္က HTML5 ဖိုင္ျဖစ္တာေၾကာင့္ Save as type မွာ
html ပါတဲ့ ဖိုင္အမ်ိဳးအစားကိုေရြးပါ၊ ေအာက္က အတိုင္း

အထက္က ဥပမာ မွာျပထားတဲ့ အတိုင္း Save as type မွာ Hyper Text markup Language file ဆိုတဲ့စာသားပါတဲ့ ဖိုင္အမ်ိဳးအစားကိုေရြးလိုက္ပါ၊
ဒါဆိုရင္ေတာ့ သင္ေရြးထားတဲ့ file name ေနရာမွာေအာက္က အတိုင္းေျပာင္းသြားမယ္၊

အထက္က ဥပမာ ရွိ File name မွာ မူရင္းနာမည္ေပးထားတုံးက waiferkolar ပါပဲ၊ ဒါေပမယ့္ Save as type မွာ html ဖိုင္အမ်ိဳးအစားကိုေရြးလိုက္ေတာ့
ဖိုင္နာမည္ေနရာမွာ waiferkolar ေနာက္က .html ဆိုျပီးအလုိေလွ်ာက္ထပ္ျဖည့္ေပးပါတယ္၊ အထက္က အတိုင္းအားလံုး အိုေက ရင္ျဖင့္ Save
ကိုခလစ္တစ္ခ်က္ႏွိပ္ျပီး သိမ္းပါ၊ သင္သိမ္းလိုက္တာ ေအာင္ျမင္တယ္ဆိုရင္ျဖင့္ ေစာေစာပိုင္းက သင္ဖြင့္ထားတဲ့ Notepad++ ရဲ့ ဖိုင္အသစ္က
နာမည္ေျပာင္းသြားမယ္ ေအာက္က အတိုင္း

အထက္က ျမားျပထားတဲ့ေနရာက ဖိုင္အသစ္ဖြင့္ထားတဲ့ေနရာပါ၊ အဲ့ဒီ့ဖိုင္ကို နာမည္ေပးျပီးသိမ္းလိုက္ျပီးေနာက္ေတာ့ ေပးထားတဲ့နာမည္ကို
ပဲေဖာ္ျပေတာ့ပါတယ္၊ ျမန္မာစာကိုသံုးခ်င္တယ္ဆိုရင္ေတာ့ Encoding မွာ Encode in UTF-8 ကိုခလစ္တစ္ခ်က္ႏွိပ္လိုက္ပါ၊ ေအာက္က အတိုင္း
အထက္က ျမားအနီျပထားတဲ့ေနရာမွာ ခလစ္တစ္ခ်က္ႏွိပ္ရင္ျဖင့္ ျမန္မာစာေရးလို႔ရပါပီ၊
အဲ့ဒီ့ျမားအနီေနရာမွာခလစ္တစ္ခ်က္ႏွိပ္ျပီးတာနဲ႔ ျမားအစိမ္း ျပထားတဲ့ေနရာမွာ UTF-8 လို႔ေျပာင္းျပီးေပၚေနမွာပါ၊
HTML5 Frame စတင္ေရးျခင္း
အခု HTML5 ၀က္ဆိုက္အတြက္ Frame ကိုစေရးမယ္၊ 72CODER ရဲ့ HTML, CSS, သင္ခန္းစာေတြကိုေလ့လာျပီးသူေတြအေနနဲ႔ေတာ့လြယ္ပါတယ္၊
မေလ့လာရေသးသူေတြအေနနဲ႔ HTML, CSS တို႔ကိုသြားေလ့လာပါ၊ ဒီမွာ အၾကမ္းဖ်င္းပဲရွင္းမယ္၊ အခု သင့္ရဲ့ notepa++ ထဲကိုေအာက္က HTML
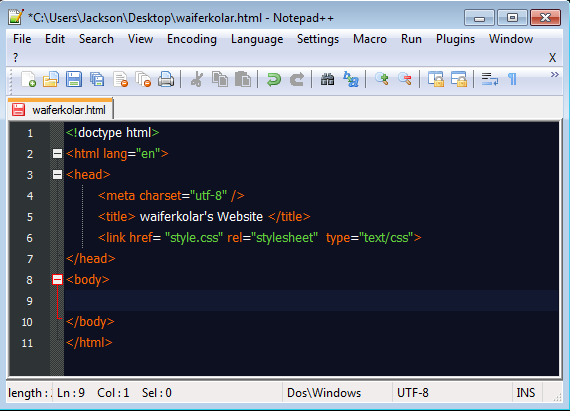
Tags ေတြကိုေရးထည့္လိုက္ပါ၊

အထက္က နံပါတ္ 1 စာေၾကာင္းမွာ <!doctype html> လို႔ေရးထားတယ္၊ doctype ဆိုတာက document type စာတမ္းအမ်ိဳးအစား(ဘာသာစကား
အမ်ိဳးအစား) ကိုေျပာတာ၊ အခုေရးမယ့္စာတမ္း အမ်ိဳးအစားက html ျဖစ္တယ္၊ ဒါေၾကာင့္ <!doctype html> လို႔ေရးတာ၊ ျပီးရင္ေတာ့ <html> အဖြင့္နဲ႔
</html> အပိတ္တို႔ကိုေရး၊ တစ္ခုသတိျပဳရမွာက <html> အဖြင့္ Tag ရဲ့အထဲမွာ Attribute အျဖစ္ lang= “en” လို႔ထည့္ထားတယ္၊ အဓိပၸါယ္ကေတာ့
သံုးမယ့္ ဘာသာစကား language က en (english) ျဖစ္တယ္လို႔ေရးထားတာ၊ ေနာက္တစ္ဆင့္မွာေတာ့ <head> အဖြင့္နဲ႔ အပိတ္ Tags
တို႔ကိုေရးတယ္၊ ျပီးရင္ အဲ့ဒီ့ အဖြင့္ <head> နဲ႔ အပိတ္ </head> တို႔ၾကားမွာမွ <meta > လိုက္တယ္၊ တကယ္ေတာ့ meta ကိုသံုးျပီး သင့္၀က္ဆိုက္ရဲ့
keyword ေတြထည့္ရတယ္၊ description ေတြကိုထည့္ရပါတယ္၊ အခုေတာ့ <meta> Tag ရဲ့အထဲမွာ Attribute အျဖစ္ charset= “utf-8”
လို႔ထည့္ထားတယ္၊ အဓိပၸါယ္ကေတာ့ Charater Setting ပါ၊ ဘယ္လို စာလံုးအမ်ိဳးအစားကိုသံုးမွာလဲ ဆိုတာကို ေဖာ္ျပေပးတာပါ၊ အခုသံုးမွာကေတာ့
Unicode အမ်ိဳးအစားျဖစ္တဲ့ utf-8 ကိုသံုးမွာျဖစ္တယ္လို႔ ေျပာခ်င္လို႔ ေရးမယ့္ html ဖိုင္ရဲ့ အဖြင့္ Tag မွာ Attribute အျဖစ္ charset= “utf-8”
လို႔ထည့္ေပးတာ၊ <meta> Tag က self closing Tag ပါ ဒါ့ေၾကာင့္ ေနာက္ဆံုး မွာ / မ်ဥ္းေစာင္းခံျပီး သူ႔ကိုသူျပန္ပိတ္ထားတယ္၊ ေနာက္တစ္ဆင့္ကေတာ့
<title> ပါ၊ သူကေတာ့ ၀က္ဆုိက္နာမည္ကို ေရးရတဲ့ေနရာ၊ သင္ၾကိဳက္တဲ့နာမည္ကိုေပးႏိုင္တယ္၊ ေနာက္တစ္ဆင့္မွာ <link href=”style.css” rel=
“stylesheet” type=”text/css”> ဆိုတဲ့စာေၾကာင္းပါ၊ ဒါကေတာ့ အခုလက္ရွိ ဖိုင္ကိုျပင္ျပဖိုင္တစ္ခုျဖစ္တဲ့ style.css ဆိုတဲ့ CSS ဖိုင္နဲ႔ခ်ိတ္ဆက္တာပါ၊
ခ်ိတ္ဆက္တဲ့အခါ သံုးတဲ့ link ဆိုတာက ျပင္ပ ဖိုင္ကိုခ်ိတ္ဆက္မယ္ဆိုတဲ့အခါ သံုးရတဲ့ Tag ပါ၊ href ကေတာ့ ခ်ိတ္ဆက္မယ့္ဖိုင္ရင္ hyper refrence
(တည္ေနရာ နဲ႔ နာမည္) ကိုေဖာ္ျပပါတယ္၊ rel= “stylesheet” ကေတာ့ သင့္ခ်ိတ္ဆက္မယ့္ဖိုင္က လက္ရွိ html ဖိုင္နဲ႔ ဘယ္လို ပတ္သတ္ေနသလဲ
ဆိုတာကို ေဖာ္ျပတာပါ၊ လက္ရွိ html ဖိုင္ရဲ့ အလွဆင္မယ့္ CSS ဖိုင္ျဖစ္တာေၾကာင့္ “stylesheet” လို႔ေရးထားတယ္၊ type ကေတာ့ ခ်ိတ္ဆက္မယ့္ဖိုင္
အမ်ိဳးအစားပါ၊ “text/css” လို႔ေရးထားတယ္၊ အဓိပၸါယ္ကေ]တာ့ အခုခ်ိတ္ဆက္မယ့္ဖိုင္က စာသားေတြေရးထားတယ္၊ css ဆိုတဲ့
ဘာသာစကားကုတ္ေတြေရးထားတယ္လို႔ေျပာတာပါ၊
အထက္က ကုတ္ေတြကို ေရးျပီးသြားရင္ေတာ့ အဲ့ဒီ့ဖိုင္ကိုသိမ္းလိုက္ပါ၊ ပထမဆံုးတစ္ၾကိမ္သိမ္းျပီးပီျဖစ္တဲ့အတြက္ ဒီတစ္ၾကိမ္သိမ္းရင္ Tool bar က
ဘယ္ဘက္က စေရရင္ တတိယေျမာက္ icon ေလးကိုႏွိပ္လိုက္ရင္ရပါပီ၊ ျပီးရင္ Menu bar က ေန Run ကိုခလစ္တစ္ခ်က္ႏွိပ္ျပီး က်လာတဲ့ submenu
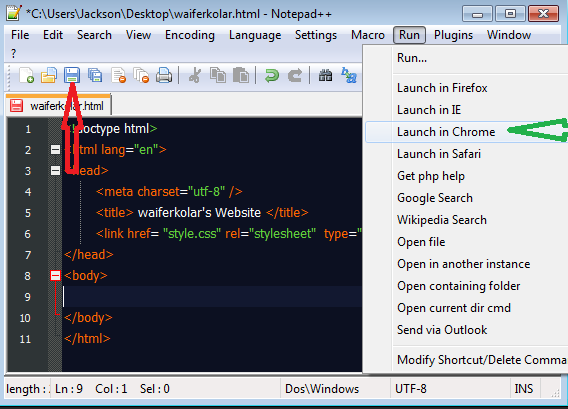
ကေန launch in Chrome ကိုခလစ္တစ္ခ်က္ႏွိပ္လိုက္ပါ၊ ေအာက္ မွာ ပံုနဲ႔ျပထားတယ္၊

အထက္ကပံုမွာျပထားတဲ့အတိုင္း ဖိုင္ကိုေရးျပီးရင္ အနီေရာင္ျမားျပထားတဲ့ icon ကိုခလစ္တစ္ခ်က္ႏွိပ္ဒါဆိုရင္ အလိုလို သိမ္းသြားလိမ့္မယ္၊ ျပီးရင္
အစိမ္းေရာင္ျမားျပထားတဲ့ launch in Chrome ကိုတစ္ခ်က္ႏွိပ္ဒါဆိုရင္ ေတာ့ သင့္၀က္ဆိုက္ကို Chrome မွာအလိုေလွ်ာက္ဖြင့္ေပးလိမ့္မယ္၊

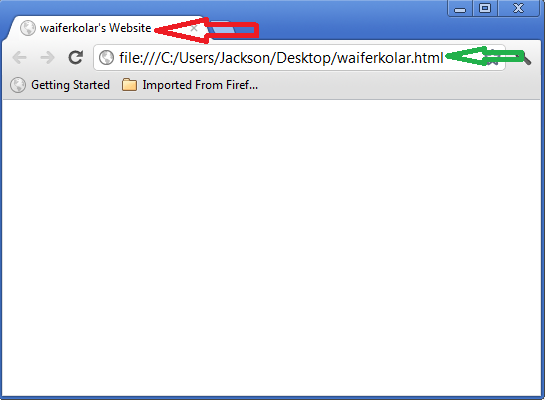
အထက္က ေတာ့ သင့္၀က္ဆိုက္ကို Google Chrome မွာျမင္ေတြ႔ရတဲ့ပံုစံပါ၊ အနီေရာင္ျမားျပထားတဲ့ေနရာမွသင္ title မွာေပးခဲ့တဲ့ ၀က္ဆိုက္နာမည္ပါ၊
အစိမ္းေရာင္ျမားျပထားတာကေတာ့ သင့္ကြန္ျပဴတာထဲမွာ ၀က္ဆိုက္ ေရးထားတဲ့ဖိုင္က ဘယ္ေနရာမွာရွိလဲဆိုတာကိုျပပါတယ္၊ အဲ့ဒီ့မွာျမင္ေနရတဲ့
အျဖဴေရာင္မ်က္ႏွာျပင္ကေတာ့ သင့္ရဲ့ ၀က္ဆိုက္ရွိ body အစိတ္အပိုင္းပါ၊ အဖြင့္ <body> နဲ႔ အပိတ္ </body> တို႔ၾကားမွာေရးသမွ် စာေတြ ပံုေတြ
ကုတ္ေတြ အားလံုး အဲ့ဒီ့ အျဖဴေရာင္မ်က္ႏွာျပင္မွာေပၚတယ္၊






 Myanmar Kyat Converter
Myanmar Kyat Converter












0 comments:
Post a Comment