၀က္ဆိုက္ကေတာ့ အေျခအေန အေတာ့ ကိုေကာင္းသြားပါပီ၊ ဒါေပမယ့္ အဲ့ဒီ့ အဆင့္ေလာက္နဲ႔ေတာ့ ၀က္ဆိုက္ကိုေရာင္းစားဖို႔ အခေက်းေငြယူျပီး
၀က္ဆိုက္ဆြဲဖို႔မျဖစ္ႏိုင္ေသးပါဘူး၊ ေလာေလာဆယ္ အေျခအေနမွာပဲ ၀က္ဆိုက္ကို တစ္ခ်က္ေလာက္ၾကည့္ရေအာင္၊

အခု အရင္ဆံုး ၀က္ဆိုက္ရဲ့ body တစ္ခုလံုးထဲမွာရွိတဲ့ Tags ေတြအားလံုးကို လြမ္းျခံဳထားတဲ့ container ကို Style ထည့္မယ္၊ (html ဖိုင္မွာ div =
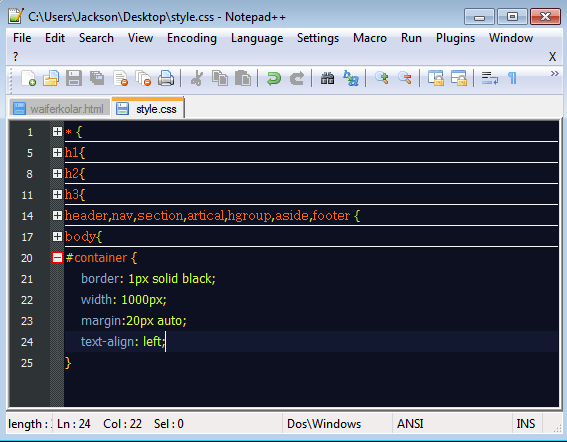
“container” လို႔ေရးထားတာကို div id= “container” လို႔ေျပာင္းလိုက္ပါ၊ ျပီးရင္ CSS နဲ႔ အလွဆင္မယ္၊ ေအာက္က အတိုင္း၊

အထက္က CSS ဖိုင္မွာ #container လို႔ေရးျပီး HTML ဖိုင္မွာရွိတဲ့ <div id= “container”> ကို select မွတ္တယ္၊ Declaration ၄ ခု ရွိတယ္၊
border: 1px solid black; လို႔ေရးထားတယ္၊ အဓိပၸါယ္ကေတာ့ ၀က္ဆိုက္တစ္ခုလံုးကို ေဘာင္ခက္မယ္၊ ေဘာင္ အထူက 1 pixel, အထူ, အနက္ေရာင္
လို႔ေရးလိုက္တာ၊ ဒီမွာ တစ္ခု သတိထားရမွာက တကယ္ေတာ့ ေဘာ္ဒါထည့္စရာမလိုပါဘူး၊ ၀က္ဆိုက္တည္ေဆာက္တာ မကၽြမ္းက်င္သူေတြအေနနဲ႔
အခက္မေတြ႔ရေအာင္ border ထည့္ျပီးျမင္သာေအာင္ လုပ္လုိက္တာပါ၊ ေနာက္ပိုင္း ျပန္ျဖတ္ျပစ္လဲရတယ္၊
ေနာက္တစ္ခုကေတာ့ width ပါ၊ သူကေတာ့ ၀က္ဆိုက္တစ္ခုလံုးရဲ့ အက်ယ္ကို သတ္မွတ္သာပါ၊ ပံုမွန္အားျဖင့္ 1024 pixel ရွိတယ္၊ အခုေတာ့ 1000px
လို႔သတ္မွတ္ထားတယ္၊ ဒါ့ေၾကာင့္ ၀က္ဆိုက္ရဲ့ ညာဘက္ ေဘး နဲ႔ ဘယ္ဘက္ေဘးအတြက္ 24px ခ်န္ထားခဲ့တယ္၊ ေဘးႏွစ္ဖက္မွာ တစ္ဖက္ကို 12px စီ
လြတ္ေနလိမ့္မယ္၊
ေနာက္တစ္ဆင့္မွာေတာ့ margin:20px auto; လို႔ေရးထားတယ္၊ သေဘာကေတာ့ အထက္နဲ႔ေအာက္ ေဘးမ်ဥ္းေတြကို 20px စီျခားထားမယ့္လို႔ေျပာတာပါ၊
၀က္ဆိုက္ရဲ့ စာသားေတြအားလံုး အစက ေဘးမ်ဥ္းက ေန 20 px ကြာေနလိမ့္မယ္၊
ေနာက္ဆံုးတစ္ခုကေတာ့ text-align ပါ၊ သူကေတာ့ ၀က္ဆိုက္ရဲ့ <body> အတြင္းမွာရွိတဲ့ စာသားေတြအားလံုးကို ဘယ္ဘက္ေဘးကပ္ခိုင္းတာ၊
ဒီလိုကပ္လိုက္တာက <body> ကိုမထိခိုက္ပါဘူး၊ ဒါေၾကာင့္ အထက္က ေဘးမ်ဥ္းတားထားတဲ့ ဧရိယာအတြင္းက စာသားေတြ ပဲ
ဘယ္ဘက္ေဘးကိုကပ္သြားမွာပါ၊
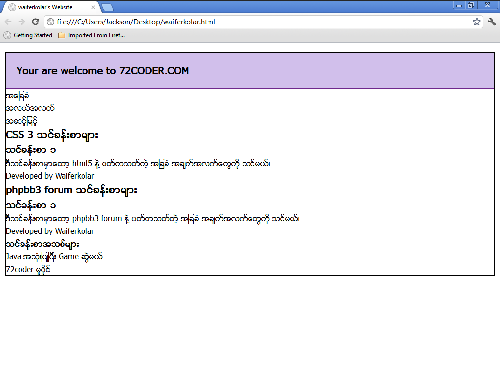
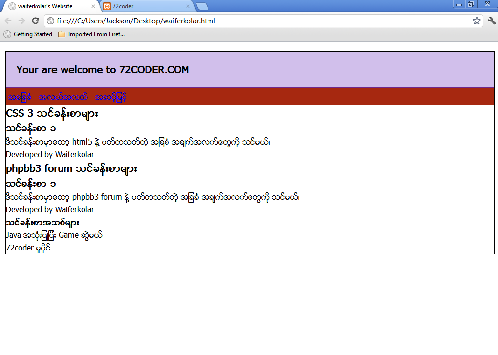
အထက္က အတိုင္းအားလံုးကိုေရးျပီးရင္ေတာ့ ၀က္ဆိုက္ကို Run ၾကည့္လိုက္ပါ၊ ေအာက္က အတိုင္းေတြ႔ရမယ္၊

အထက္က အတိုင္းဆိုရင္ ၀က္ဆိုက္က ကြန္ျပဴတာရဲ့အလည္တည့္တည့္ မွာတည္ေနပါပီ၊ အခုေနာက္တစ္ဆင့္အေနနဲ႔ ေခါင္းစဥ္ ကို
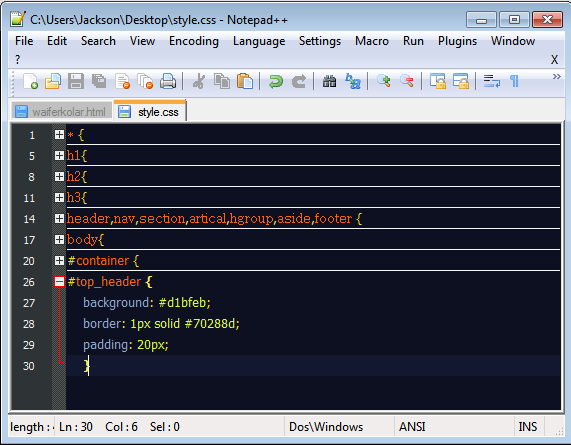
အလွဆင္ၾကမယ္၊ ေခါင္းစဥ္ကို <html> ဖိုင္ထဲမွာ <header id= “top_header”> လို႔ေပးထားတယ္၊ အခု အဲ့ဒီ top_header ကို CSS သံုးျပီး
အလွဆင္မယ္၊ ေအာက္က အတိုင္း၊

အထက္က အတိုင္း top_header ကို အလွဆင္လိုက္ပါပီ၊ Declaration ၃ သံုးခုပါတယ္၊
Background:#d1bfeb ကေတာ့ top_header ရဲ့ ေနာက္ခံအေရာင္ကို #d1bfeb ထားမယ္လို႔ေရးလိုက္တာ၊ (သင္ၾကိဳက္တဲ့အေရာင္ကိုေျပာင္းႏိုင္ပါတယ္)
Border: 1px solid #70288d ကေတာ့ top_header အစိတ္အပိုင္းကို ေဘာင္ခတ္မယ္၊ ေဘာင္ကို 1px အရြယ္အစားထာမယ္၊ အထူ (solid), အေရာင္ကို
#70288d လို႔သတ္မွတ္မယ္၊
Padding ကေတာ့ စာသားေတြနဲ႔ ေဘာင္ (border) အၾကားကြာထားတဲ့အကြာအေ၀းကို 20px ထားမယ့္လို႔ေရးထားတာပါ၊ အထက္က
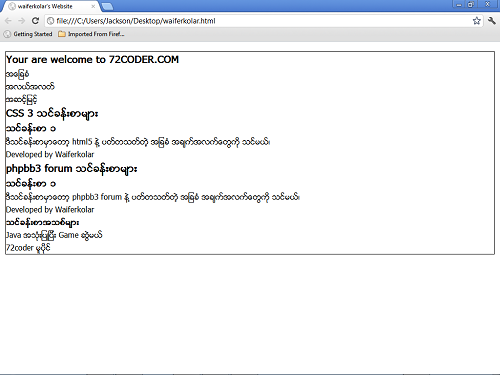
အတိုင္းအားလံုးေရးျပီးရင္ေတာ့ သင့္၀က္ဆိုက္ကို Run ၾကည့္ပါ၊ ေအာက္က အတုိင္းေတြ႔ရမယ္၊

အထက္က အတုိင္း ၀က္ဆိုက္ကို ရရင္ျဖင့္ အားလံုးအဆင္ေခ်ာေနပါတယ္၊ အထက္က ၀က္ဆိုက္က ပံုေသးေအာင္ခ်ံဳ႕ထားတာပါ၊
အခု navigator bar ကိုအလွဆင္ၾကပါမယ္၊ ဒီ့အတြက္ HTML ဖိုင္မွာရွိတဲ့ <nav id= “top_navigator”> ကို CSS သံုးျပီးျပဳျပင္
အလွဆင္ပါမယ္၊ ေအာက္မွာၾကည့္ပါ၊

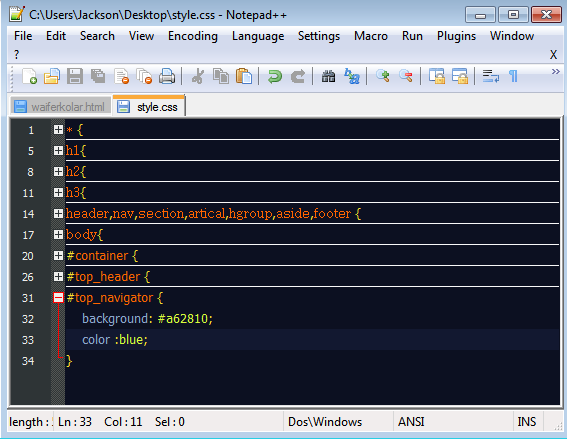
အထက္မွာေတာ့ HTML ဖိုင္မွာရွိတဲ့ top_navigator ဆိုတဲ့ id ကို CSS နဲ႔ select လုပ္ျပီးအလွဆင္လိုက္ပါပီ၊ ေနာက္ခံအေရာင္ background ကို #a62810
လို႔ထားလိုက္တယ္၊ စာလံုးေတြရဲ့အေရာင္ကိုေတာ့ blue လို႔ထားလိုက္တယ္၊ အထက္က အတိုင္းေျပာင္းျပီးသြားရင္ ေအာက္က
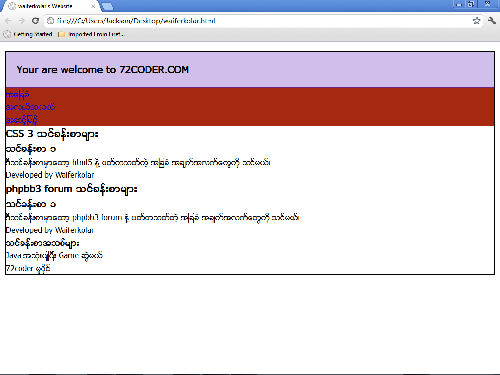
ပံုစံရွိတဲ့၀က္ဆိုက္ပံုစံမ်ိဳးကိုရမယ္၊

အထက္က အတိုင္း ၀က္ဆိုက္က ရမယ္၊ ႏို႔ေပမယ္ navigation bar က အေတာ့ကိုေၾကာင္ေနေသးတယ္၊ li list ေတြအားလံုးက
တစ္ခုကိုတစ္ေၾကာင္းစီျဖစ္ေနတယ္၊ တကယ္ဆိုရင္ တစ္ေၾကာင္းထဲမွာျဖစ္ရမွာ၊ အခုလို တစ္ခုကိုတစ္ေၾကာင္းစီျဖစ္ေနတာကေတာ့ block လုပ္ထားလို႔ပါ၊
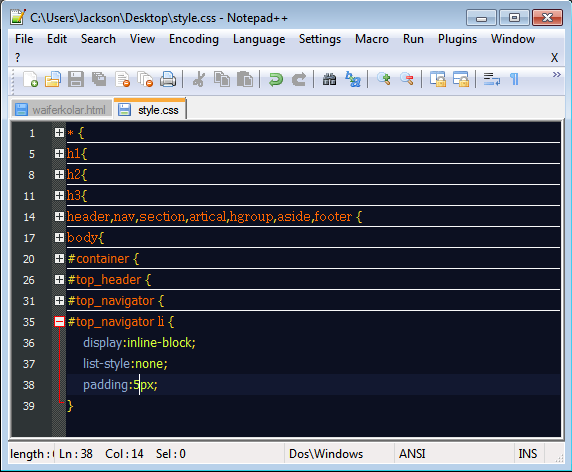
အခု ေအာက္မွာ unordered list ေတြအားလံုး တစ္ေၾကာင္းထဲမွာျပေအာင္ နဲ႔ ပိုျပီးၾကည့္ေကာင္းသြားေအာင္ အလွဆင္ပါမယ္၊ ဒီ့အတြက္ top_navigator li
ဆိုျပီး list ေတြကို သက္ဆိုင္ရာ mother element နဲ႔ တြဲေခၚပါမယ္၊ ေအာက္မွာၾကည့္ပါ၊
အထက္မွာေတာ့ CSS သံုးျပီး HTML ဖိုင္မွာရွိတဲ့ top_navigator li ေတြကို ျပဳျပင္လိုက္ပါပီ၊
Display: inline-block; ဆိုတာက list ေတြအားလံုးကို တစ္တန္းထဲမွာထား (inline)၊ အဲ့ဒီ့ အတန္းကို block လုပ္ထား (block
လုပ္တယ္ဆိုတာ ေရွ႕နဲ႔ ေနာက္မွာ အျခား Element ေတြ၀င္လို႔မရေအာင္ပိတ္ထားတာပါ၊
List-style:none; ကေတာ့ list ေတြရဲ့ေရွ႕မွာပါေနတဲ့ Style (အတံုးေလးေတြ) ကိုမထည့္ပဲ ဘာမွမပါတဲ့အတိုင္းထားမယ့္လို႔ေျပာတာပါ၊
Padding:5px; ကေတာ့ list ေတြအားလံုးရဲ့ အေပၚ ေအာက္ အေရွ႕ အေနာက္ အားလံုးကို border ကေန 5px ခြါမယ္လို႔ အမိန္႔ေပးလိုက္တာ၊
အားလံုးကိုေရးျပီးသြားရင္ သင့္၀က္ဆိုက္ကို ေအာက္က အတိုင္းေတြ႔ရမယ္၊

အထက္မွာေတာ့ CSS သံုးျပီး HTML ဖိုင္မွာရွိတဲ့ top_navigator li ေတြကို ျပဳျပင္လိုက္ပါပီ၊
Display: inline-block; ဆိုတာက list ေတြအားလံုးကို တစ္တန္းထဲမွာထား (inline)၊ အဲ့ဒီ့ အတန္းကို block လုပ္ထား (block
လုပ္တယ္ဆိုတာ ေရွ႕နဲ႔ ေနာက္မွာ အျခား Element ေတြ၀င္လို႔မရေအာင္ပိတ္ထားတာပါ၊
List-style:none; ကေတာ့ list ေတြရဲ့ေရွ႕မွာပါေနတဲ့ Style (အတံုးေလးေတြ) ကိုမထည့္ပဲ ဘာမွမပါတဲ့အတိုင္းထားမယ့္လို႔ေျပာတာပါ၊
Padding:5px; ကေတာ့ list ေတြအားလံုးရဲ့ အေပၚ ေအာက္ အေရွ႕ အေနာက္ အားလံုးကို border ကေန 5px ခြါမယ္လို႔ အမိန္႔ေပးလိုက္တာ၊
အားလံုးကိုေရးျပီးသြားရင္ သင့္၀က္ဆိုက္ကို ေအာက္က အတိုင္းေတြ႔ရမယ္၊

အထက္မွာေတာ့ သင့္၀က္ဆိုက္ရဲ့ Navigation Bar က အေတာ့ကိုလွပသြားပါပီ၊ အေရာင္ေရြးခ်ယ္မူကိုေတာ့ သင့္စိတ္ၾကိဳက္ျပဳလုပ္ႏိုင္တယ္၊
အေရာင္လွေလ သင့္ဆိုက္ရဲ့ ပံုစံ ပိုလွသြားမွာပါ၊






 Myanmar Kyat Converter
Myanmar Kyat Converter












0 comments:
Post a Comment